-
Lucram eu zilele trecute la un nou joculet in JavaScript pentru sectiunea de jocuri. Ca marea majoritate a programatorilor (cum arata statisticile) si eu folosesc FireFox pentru dezvoltare. Dar cum jocul a ajuns in faza de testare am zis ca e timpul sa vad daca inca mai functioneaza corect in Internet Explorer.
Sa testez in Internet Explorer este o adevarata placere mereu, practic primesti o eroare iar apoi speri ca ai gasit sursa.
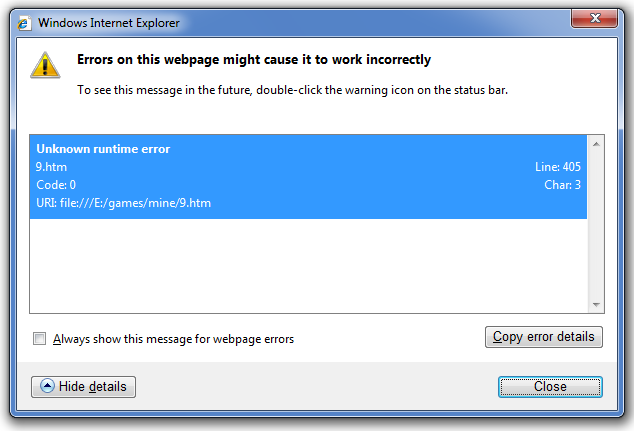
Evident a aparut o eroare, una plina de semnificatie ca de obicei:
Unknown runtime error??? WTF??? Daca el nu stie la ce are eroare, eu cum ar trebui sa stiu?
Bucata de cod care genera eroare era:
1canvas.innerHTML = '';Unde canvas era un o variabila care stoca un document.getElementById(‘canvas’), iar id-ul canvas era de la:
1<table border="0" cellspacing="0" cellpadding="0"> 2<tbody id="canvas"></tbody> 3</table>Pare gresit? ei bine nu este pentru ca in acel moment am inceput sa ma uit la alte jocuri care fac cu succes acelasi lucru, chiar si in IE.
Am incercat si in IE 6, evident aceeasi eroare.
Se pare ca eroarea apare la blocuri cum ar fi table, tbody, p si altele.
Ca sa rezolv totusi problema am folosit in loc de un tbody un div in care adaug elementele iar problema a disparut ca prin minune.
Ce este interesant este ca problema asta nu apare tot timpul pentru un anumit tip de tag!
Multumesc Microsoft pentru mesajele de eroare care sunt atat de pline de logica!
-
Dupa al doilea miniproiect revin cu noile mele pareri despre Adobe AIR!
Lucrand cu Adobe AIR am avut o revelatie, in 2004 John Battelle si Tim O’Reilly prezentau conceptul “Web as Platform”. Acum, folosind Web-ul ca o platforma putem dezolta aplicatii desktop. Practic am parasit un mediu pentru a ne intoarce la el cu o noua perspectiva.
Daca prima data nu am avut decat 3 zile la dispozitie, acum nu am mai fost atat de constrans. In acest timp am avut timp sa mai decopar cateva din facilitati, cum ar fi NativeMenu si suportul pentru SQLite.
Cred ca SQLite are scopul de a compensa pentru facilitati de stocare care nu sunt disponibile pe aceasta platforma cum ar fi cookie-uri. Evident pentru ca SQLite foloseste baze de date, capacitatea de stocare este mult superioara fata de mediul Web traditional.
Dar de ce Adobe AIR fata de alte platforme, cum ar fi Java sau C#? Pentru ca e simplu! Nu cred ca Adobe AIR a fost intentionat ca o unealta pentru a construi aplicatii mari, desi probabil doar in timp se poate vedea acest lucru. Acesta este o unealta buna pentru aplicatii de dimensiuni mici si medii care pot aduce un plus fata de Web. De exemplu in aplicatia mea am facut un sistem de alterte, m-am gandit ce mi-ar place mie vis-a-vis de ce am deja pe Web. Cu acest sistem de alterte eu nu mai sunt nevoit sa intru si sa verific tot timpul ce se intampla. La fel de bine cred ca se pot implementa chat-uri sau instrumente similare, pana la urma daca se poate pe Web, se poate si aici.
Ce are Adobe AIR este un sistem foarte interesant de distributie, practiv platforma este distribuita impreuna cu Adobe Acrobat Reader, lucru care o face disponibila chiar si pe calculatorul tau fara chiar sa sti.
Ce nu are Adobe AIR si cred ca ar fi fost util este un sistem de a accesa obiecte COM de exemplu, facilitati de a accesa si alte sisteme de baze de date in afara de SQLite, care oricum este un sistem foarte simplu.
Un alt lucru care mi-ar place ar fi capacitatea de a folosi facilitati specifice Adobe Flash din JavaScript. Stiu, ar trebui sa le fac in Flash daca tin de Flash dar eu prefer JavaScript ca platforma. Probabil aceste lucruri nu sunt disponibile in JavaScript pentru ca acest limbaj are facilitatiile aduse de HTML 5, cum ar fi: Canvas si Audio, care compenseaza oarecum cu elementele de Flash care nu sunt disponibile implicit in JavaScript.
Adobe AIR 2 care este momentan in beta, probabil va mai rezolva din novoia de acces pentru resurse de sistem.
Parerea mea este ca Adobe AIR este platforma pe care un Web developer poate dezolta aplicatii desktop cu usurinta!
-
Saptamana trecuta a trebuit sa realizez un mic proiect. Cerinta era scurta: interoperabilitate. Avand in vedere ca nu am folosit niciodata Adobe AIR am zis ca este o oportunitate buna sa incerc.
Rezultatul este o mica aplicatie de project management. Pentru server am folosit PHP + SOAP + Zend Framework, pentru client am folosit Adobe AIR cu JavaScript.
Serverul l-am rezolvat in cateva linii:
1<?php 2// clasa de autoload pentru Zend Framework 3include 'Zend/Loader/Autoloader.php'; 4 5// clasa care va rezolva cererile SOAP 6include 'SOAP.class.php'; 7 8// initializez autoloader 9Zend_Loader_Autoloader::getInstance(); 10 11// daca se cere fisierul WSDL pentru descriere 12if(isset($_GET['wsdl'])) { 13 $autodiscover = new Zend_Soap_AutoDiscover(); 14 $autodiscover->setClass('test'); 15 $autodiscover->handle(); 16// daca se face un request SOAP 17} else { 18 $soap = new Zend_Soap_Server("http://localhost/soap/index.php?wsdl"); 19 $soap->setClass('test'); 20 $soap->handle(); 21} 22 23?>Descriptorul se construieste automat folosind comentarile de tip PHP Documenter din clasa care se ocupa de apelurile SOAP, in acest caz clasa se numeste “test”.
Acum ca am trecut de partea usoara m-am apucat de clientul Adobe AIR urmand acesti pasi simpli:
- Descarcat si instalat Aptana Studio
- Instalat plug-in Adobe AIR
- New project -> Adobe AIR
- and voila! Codarea poate incepe!
Adobe AIR foloseste ca motor pentru JavaScript Webkit. Suna cunoscut? Webkit este folosit de Safari si Google Chrome. Deci codul JavaScript nu trebuie sa fie compatibil decat cu Webkit!
Evident exista un “dar” si un plus. “Dar”-ul este ca exista niste restrictii, de exemplu “eval” nu se poate folosi decat pentru decodare de JSON, iar textul introdus intr-un element direct (ca text) nu poate fi rulat:
1div.innerHTML = "<a onclick=\"alert('ceva')\" href=\"#\">click</a>";Link-ul va ajunge in element dar nu va rula nimic la onclick pentru ca paramentul a fost trimis ca text.
Asta a fost un dezavantaj destul de mare pentru mine, dar am reusit sa gasesc o alternativa construind elementele html folosind DOM si adaugand actiuni cu addEventListener.
Pe scurt Adobe AIR are formula:
1Adobe AIR = (Webkit)Web Development - security + air framework.Mi se pare foarte usor de dezvoltat in Adobe AIR pentru un Web Developer care vrea sa realizeze o aplicatie desktop.
Evident nu este foarte rapid si nu mi se pare o solutie buna pentru programe foarte complexe. Dar daca vine vorba aplicatii medii si mici, daca ar trebui sa aleg intre Adobe AIR si PHP GTK de exemplu, prima varianta mi se pare mult mai viabila si usor de folosit!
Pana la urma proiectul a fost gata in mai putin de 3 zile iar grafica a iesit genial! Nici nu pare o aplicati facut folosind doar HTML si JavaScript!
-
Astazi este lansata oficial sectiunea de jocuri JavaScript! Jocurile au fost facute de curand, dupa modelul unor jocuri clasice.
Am inceput primul joc ca sa-i demonstrez unui prieten ca se pot face si astfel de aplicatii in JavaScript. Si pana la urma asta este una dintre ideile principale a le sectiunii: interactivitate in browser folosind doar HTML, CSS si evident JavaScript!
Astazi le fac publice pentru ca este pacat sa nu ofer si altora ocazia sa piarda vremea jucandu-se :).
Jocurile ar trebuie sa functioneze cross-browser, nu au HTML 5 sau alte lucruri care pot duce la incompatibilitate. Trebuie doar sa evidentieze puterea JavaScript, fara alte unelte sofisticate.
Multe dintre jocuri nu sunt bine finisate, dar sper ca in timp voi mai rezolva din problemele lor, voi mai adauga facilitati noi si evident alte jocuri. Daca aveti sugestii sau probleme, va rog trimiteti un mail la claudiu@claudiupersoiu.ro.
Distractie placuta!
-
Cum influenteaza rata de adoptie a noilor produse si/sau versiuni de soft dezvoltarea produselor pentru Web si cele de tip client-server?
Din perspectiva unui web developer, suntem restrictionati de serverele pentru care dezvoltam si browserele clientilor. De multe ori compromisurile merg foarte departe de dragul de a satisface o piata mai larga.
PHP
In prezent versiunea stabila de PHP este 5.3.0, totusi folosirea acestei versiuni in productie ar fi o decizie puierila. Versiunea a aparut de putin timp si probabilitatea de a gasi aceasta versiune pe serverele de hosting este foarte mica.
In mod logic o versiune mai potrivita este 5.2.10. Si totusi, daca versiunea 5 a aparut acum aproape 5 ani, de ce un framework popular precum CakePHP inca nu foloseste avantajele aduse de aceasta versiune? Pentru ca pana de curand o buna parte din serverele de shared hosting care aveau suport pentru PHP, aveau inca versiunea 4.
Cum se traduce asta in productie? Daca nu dezvolti produse interne sau pe servere proprii, sau asupra carora ai control, ar trebui sa fi constient ca produsul tau poate ar trebui sa fie compatibil si cu versiuni de PHP mai vechi, iar noile facilitatie nu trebuiesc folosite.
Trist si ridicol dar adevarat.
PHP 5.3 aduce destul de multe facilitati noi, dar pana aceste facilitati vor putea fi folosite in productie probabil vor mai trece cativa ani. Iar pana acestea vor ajunge si in framework-uri probabil si mai mult (de exemplu namespace-urile sunt utile in framework-uri).
MySQL
Versiunea stabila curenta este 5.1.36. Versiunea 5.x, lansata in 2005 a adus multe facilitati noi, cateva dintre ele sunt: rutine stocate (functii si proceduri), triggere, views, cursori, information schema etc.
Rutinele stocate probabil reprezinta una dintre cele mai mari schimbari. Acestea sunt cel mai cunoscute probabil de la Oracle PL/SQL, desi MySQL le-a implementat dupa standardul ANSI SQL 2003.
Dar pentru ca MySQL 5.0 a stat mult in beta rata de adoptie este si aici foarte scazuta. Din nou, sunt aproape 4 ani de cand a fost lansata versiunea iar ea inca nu este suficient de raspandita.
Concluzia, pur si simplu nu se recomanda folosirea noilor facilitati daca nu vei putea controla serverul.
Browserele si JavaScript
Problema browserelor ii afecteaza atat pe programatori cat si pe designeri.
Probabil cel mai vechi browser folosit pe o scara inca destul de larga este Internet Explorer 6. Acesta a fost lansat in 2001, adica in urma cu 8 ani si este inca folosit de ~30% dintre utilizatori.
In 2001 JavaScript era considerat inca un limbaj de scripting infantil, care era folosit mai mult pentru efecte vizuale simple.
O data cu “descoperire” AJAX in 2005, JavaScript a prins din nou viata. JavaScript nu mai era doar un limbaj folosit pentru efecte vizuale reduse ci era privit ca o tehnologie de viitor.
Browsere cum ar fi FireFox, Opera, Google Chrome sau Safari au facut progrese mari pentru a imbunatatii viteza de executie pentru JavaScript. Pana si Internet Explorer 8 lucreaza mai bine cu JavaScript, dar este departe de a fi la fel de popular ca versiunea 6. Si ca sa fie completa problema Microsoft are o mare problema cu pastrarea compatibilitatii intre produsele sale.
Motivul pentru aceasta problema de adoptie a noilor versiuni Internet Explorer este de fapt sistemul de operare. Cel mai popular sistem de operare de la Microsoft este Windows XP. Acesta avea preinstalat Internet Explorer 6. Avand in vedere ca Windows Vista a intrat mult mai greu pe piata din pricina bug-urilor initiale, problemelor cu driverele, resurselor consumate si a altor probleme, a insemnat ca Windows XP a ramas inca foarte popular. Evident nu toti care folosesc Windows XP utilizeaza IE 6, multi au facut update sau pur si simplu folosesc alt browser. Dar multi dintre utilizatori folosesc acest browser care vine preinstalat.
Apropo de acest aspect, Windows 7 va fi distribuit in Europa fara IE instalat. Sunt foarte curios cum va influenta asta piata browserelor.
In ultima vreme telefoanele “smart phone” si dispozitivele PDA au devenit tot mai populare. Multa lume le foloseste pentru a naviga pe Internet. Deci dupa problema de compatibilitate cu browserele de pe PC, acum apare si problema de compatibilitate cu browserele de pe mobil. De exemplu, telefonul meu a venit cu doua browsere: Internet Explorer si Opera. Internet Explorer pentru mobil este groaznic, asa ca eu folosesc Opera care face o treaba buna.
Problema este ca multe dispozitive PDA/smart phone cu Windows Mobile au doar Internet Explorer in standard, si revenim la problema anterioara.
Cand vine vorba de Apple cu renumitul iPhone browserul folosit este Safari (si cred ca nu se poate instala alt browser, dar nu sunt sigur ca mai este inca aceasta problema).
Deci atunci cand realizam o interfata sau o aplicatie JavaScript, ar trebuie sa luam in considerare cateva aspecte cum ar fi:
- dispozitiv (ex: PC, PDA, smart phone etc.)
- sistem de operare (ex: Windows, Linux, Mac, Symbian etc.)
- browser cu versiunea aferenta (Internet Explorer 6,7,8; FireFox, Safari, Opera etc.) HTML 5 este aproape aici, dar cand vine vorba de browsere ma intreb cand se va spune cu adevarat despre HTML 5 ca se poate folosi pe scara larga avand in vedere ca peste jumatate din piata in arest moment este dominata de IE 6 si 7.
Eu zic ca o sa fie cam 5 ani…