-
Inca un motiv pentru care urasc Internet Explorer.
Toate browserele noi au tendinta sa faca cache la campurile de formular de pe o pagina. Pana aici nimic normal, usor enervant, dar nu anormal.
Se da urmatorul exemplu:
1<select id="select"> 2 <option value=a>a</option> 3 <option value=b>b</option> 4 <option value=c>c</option> 5</select> 6<script> 7 8var checkSelected = function () { 9 var element = document.getElementById('select'); 10 alert(element[element.selectedIndex].value); 11} 12 13// ruleaza dupa onload 14window.onload = checkSelected; 15 16// ruleaza inainte de onload 17checkSelected(); 18 19</script>Se incarca pagina, se selecteaza a treia valoare si apoi se face refresh. Pentru ca nu s-a trimis nici un formular prima impresie este ca rezultatul va fi mereu “a”. Se pare ca nu este tocmai asa:
- FireFox: c c
- Google Chrome: a a
- Internet Explorer: a c
Pot sa inteleg de ce FireFox a ales sa faca cache la valori chiar si daca nu se trimite formularul.
Pot sa inteleg si ca in cazul Google Chrome nu face cache la pagina daca nu s-a trimis formularul.
Dar ca Internet Explorer face cache si il incarca de abea dupa ce a incarcat toata pagina? Asta mi se pare confuz! Adica nu ai varianta sa nu folosesti onload? De ce? Nici macar nu am trimis formularul?
Testul a fost facut pe Internet Explorer 9 si compatibility view la versiunile 7 si 8.
-
Lucram eu zilele trecute la un nou joculet in JavaScript pentru sectiunea de jocuri. Ca marea majoritate a programatorilor (cum arata statisticile) si eu folosesc FireFox pentru dezvoltare. Dar cum jocul a ajuns in faza de testare am zis ca e timpul sa vad daca inca mai functioneaza corect in Internet Explorer.
Sa testez in Internet Explorer este o adevarata placere mereu, practic primesti o eroare iar apoi speri ca ai gasit sursa.
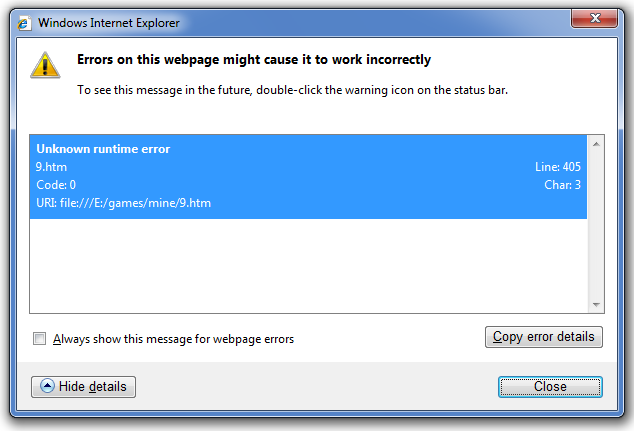
Evident a aparut o eroare, una plina de semnificatie ca de obicei:
Unknown runtime error??? WTF??? Daca el nu stie la ce are eroare, eu cum ar trebui sa stiu?
Bucata de cod care genera eroare era:
1canvas.innerHTML = '';Unde canvas era un o variabila care stoca un document.getElementById(‘canvas’), iar id-ul canvas era de la:
1<table border="0" cellspacing="0" cellpadding="0"> 2<tbody id="canvas"></tbody> 3</table>Pare gresit? ei bine nu este pentru ca in acel moment am inceput sa ma uit la alte jocuri care fac cu succes acelasi lucru, chiar si in IE.
Am incercat si in IE 6, evident aceeasi eroare.
Se pare ca eroarea apare la blocuri cum ar fi table, tbody, p si altele.
Ca sa rezolv totusi problema am folosit in loc de un tbody un div in care adaug elementele iar problema a disparut ca prin minune.
Ce este interesant este ca problema asta nu apare tot timpul pentru un anumit tip de tag!
Multumesc Microsoft pentru mesajele de eroare care sunt atat de pline de logica!
-
Cum influenteaza rata de adoptie a noilor produse si/sau versiuni de soft dezvoltarea produselor pentru Web si cele de tip client-server?
Din perspectiva unui web developer, suntem restrictionati de serverele pentru care dezvoltam si browserele clientilor. De multe ori compromisurile merg foarte departe de dragul de a satisface o piata mai larga.
PHP
In prezent versiunea stabila de PHP este 5.3.0, totusi folosirea acestei versiuni in productie ar fi o decizie puierila. Versiunea a aparut de putin timp si probabilitatea de a gasi aceasta versiune pe serverele de hosting este foarte mica.
In mod logic o versiune mai potrivita este 5.2.10. Si totusi, daca versiunea 5 a aparut acum aproape 5 ani, de ce un framework popular precum CakePHP inca nu foloseste avantajele aduse de aceasta versiune? Pentru ca pana de curand o buna parte din serverele de shared hosting care aveau suport pentru PHP, aveau inca versiunea 4.
Cum se traduce asta in productie? Daca nu dezvolti produse interne sau pe servere proprii, sau asupra carora ai control, ar trebui sa fi constient ca produsul tau poate ar trebui sa fie compatibil si cu versiuni de PHP mai vechi, iar noile facilitatie nu trebuiesc folosite.
Trist si ridicol dar adevarat.
PHP 5.3 aduce destul de multe facilitati noi, dar pana aceste facilitati vor putea fi folosite in productie probabil vor mai trece cativa ani. Iar pana acestea vor ajunge si in framework-uri probabil si mai mult (de exemplu namespace-urile sunt utile in framework-uri).
MySQL
Versiunea stabila curenta este 5.1.36. Versiunea 5.x, lansata in 2005 a adus multe facilitati noi, cateva dintre ele sunt: rutine stocate (functii si proceduri), triggere, views, cursori, information schema etc.
Rutinele stocate probabil reprezinta una dintre cele mai mari schimbari. Acestea sunt cel mai cunoscute probabil de la Oracle PL/SQL, desi MySQL le-a implementat dupa standardul ANSI SQL 2003.
Dar pentru ca MySQL 5.0 a stat mult in beta rata de adoptie este si aici foarte scazuta. Din nou, sunt aproape 4 ani de cand a fost lansata versiunea iar ea inca nu este suficient de raspandita.
Concluzia, pur si simplu nu se recomanda folosirea noilor facilitati daca nu vei putea controla serverul.
Browserele si JavaScript
Problema browserelor ii afecteaza atat pe programatori cat si pe designeri.
Probabil cel mai vechi browser folosit pe o scara inca destul de larga este Internet Explorer 6. Acesta a fost lansat in 2001, adica in urma cu 8 ani si este inca folosit de ~30% dintre utilizatori.
In 2001 JavaScript era considerat inca un limbaj de scripting infantil, care era folosit mai mult pentru efecte vizuale simple.
O data cu “descoperire” AJAX in 2005, JavaScript a prins din nou viata. JavaScript nu mai era doar un limbaj folosit pentru efecte vizuale reduse ci era privit ca o tehnologie de viitor.
Browsere cum ar fi FireFox, Opera, Google Chrome sau Safari au facut progrese mari pentru a imbunatatii viteza de executie pentru JavaScript. Pana si Internet Explorer 8 lucreaza mai bine cu JavaScript, dar este departe de a fi la fel de popular ca versiunea 6. Si ca sa fie completa problema Microsoft are o mare problema cu pastrarea compatibilitatii intre produsele sale.
Motivul pentru aceasta problema de adoptie a noilor versiuni Internet Explorer este de fapt sistemul de operare. Cel mai popular sistem de operare de la Microsoft este Windows XP. Acesta avea preinstalat Internet Explorer 6. Avand in vedere ca Windows Vista a intrat mult mai greu pe piata din pricina bug-urilor initiale, problemelor cu driverele, resurselor consumate si a altor probleme, a insemnat ca Windows XP a ramas inca foarte popular. Evident nu toti care folosesc Windows XP utilizeaza IE 6, multi au facut update sau pur si simplu folosesc alt browser. Dar multi dintre utilizatori folosesc acest browser care vine preinstalat.
Apropo de acest aspect, Windows 7 va fi distribuit in Europa fara IE instalat. Sunt foarte curios cum va influenta asta piata browserelor.
In ultima vreme telefoanele “smart phone” si dispozitivele PDA au devenit tot mai populare. Multa lume le foloseste pentru a naviga pe Internet. Deci dupa problema de compatibilitate cu browserele de pe PC, acum apare si problema de compatibilitate cu browserele de pe mobil. De exemplu, telefonul meu a venit cu doua browsere: Internet Explorer si Opera. Internet Explorer pentru mobil este groaznic, asa ca eu folosesc Opera care face o treaba buna.
Problema este ca multe dispozitive PDA/smart phone cu Windows Mobile au doar Internet Explorer in standard, si revenim la problema anterioara.
Cand vine vorba de Apple cu renumitul iPhone browserul folosit este Safari (si cred ca nu se poate instala alt browser, dar nu sunt sigur ca mai este inca aceasta problema).
Deci atunci cand realizam o interfata sau o aplicatie JavaScript, ar trebuie sa luam in considerare cateva aspecte cum ar fi:
- dispozitiv (ex: PC, PDA, smart phone etc.)
- sistem de operare (ex: Windows, Linux, Mac, Symbian etc.)
- browser cu versiunea aferenta (Internet Explorer 6,7,8; FireFox, Safari, Opera etc.) HTML 5 este aproape aici, dar cand vine vorba de browsere ma intreb cand se va spune cu adevarat despre HTML 5 ca se poate folosi pe scara larga avand in vedere ca peste jumatate din piata in arest moment este dominata de IE 6 si 7.
Eu zic ca o sa fie cam 5 ani…
-
Si acesta este unul dintre motivele pentru care eu prefer FireFox!
Ca tot scriam de unelte utile si nepromovate in postul trecut, acum m-am gandit sa listez cateva plug-in-uri interesante pentru browserul meu favorit, FireFox!
Si acestea sunt cateva plugin-uri care mi se par utile cand vine vorba de development si nu numai:
YSlow – dezvoltat de Yahoo! pentru a urmarii cateva reguli de baza pentru viteza de incarcare a paginii
Web Development toolbar – adauga un toolbar cu diverse instrumente foarte utile pentru development
Firebug – unealta arhicunoscuta pentru debuging live de DOM si CSS
Live HTTP Headers – pentru a se vedea headerele care transmit in tranzactii si chiar genera raspunsuri
IE Tab – afisaza pagina in motorul de Internet Explorer… fara sa-l deschida, foarte util pentru teste de compatibilitate fara a fi nevoie sa se deschida o noua fereastra, iar schimbarea se face cu un singur click
ColorZilla – una dintre facilitatiile foarte interesante este care are un picker de culori care se poate folosi direct in browser, asta pe langa multe alte unelte
FireShot – pentru screenshot-uri de pagina direct in browser, una din facilitatile utile este ca se pot face screenshot-uri la intreaga pagina (inclusiv zonele care nu se vad)
MeasureIt – traseaza linii pentru a masura elemente din pagina
Venkman – debugger de JavaScript (despre care am mai scris)
FireFTP – client ftp pentru FireFox, simplu si util
Console2 – un inlocuitor mai avansat pentru Error console
Regular Expression Tester – cum spune si numele, unealta pentru expresii regulate
Nagios Checker – pentru monitorizarea serverelor
Live PageRank – pentru a vedea PR-ul paginii curente
Evident lista este scurta si nu sunt decat cateva plug-in-uri care le prefer eu. Lista completa este gigantica si cuprinde cam tot ce ai visat sa aiba un browserul si chiar mai mult.
-
Din ciclul unelte utile dar nepromovate, in aceasta seara avem o mica unelta numita Venkman. Unealta este realizata ca extensie pentru FireFox si se foloseste pentru debugging a codului JavaScript.
Nu stiu daca mi se pare mie sau chiar sunt foarte putine instrumente pentru asa ceva? Google Chrome are niste unelte foarte interesante pentru urmarirea proceselor JavaScript, iar probabil la polul opus se afla Internet Explorer cu niste mesaje deosebit de generice (si suficient de inutile) cu privire la erorile gasite.
Dar de multe ori nu sunt erori de cod ci erori de logica.
Dar sa revenim la Venkman, acesta ofera posiblitatea de a urmarii executia pas cu pas, de a opri un script sau de a continua. Imi aduce aminte de uneltele din Visual Studio pentru C++, evident nu este la nivelul acela dar este un mare pas inainte pentru JavaScript.
In ultimele luni am incercat sa fac mici joculete in JavaScript, iar o astfel de unealta mi se pare foarte utila pentru a urmarii executia pas cu pas.
Oricum mi se pare ca JavaScript a devenit doar de putin timp apreciat la adevaratul potential, iar aceste unelte aduc limbajul la nivelul la care merita.