Unknown runtime error – Internet Explorer cu InnerHTML – alta eroare plina de sens
Lucram eu zilele trecute la un nou joculet in JavaScript pentru sectiunea de jocuri. Ca marea majoritate a programatorilor (cum arata statisticile) si eu folosesc FireFox pentru dezvoltare. Dar cum jocul a ajuns in faza de testare am zis ca e timpul sa vad daca inca mai functioneaza corect in Internet Explorer.
Sa testez in Internet Explorer este o adevarata placere mereu, practic primesti o eroare iar apoi speri ca ai gasit sursa.
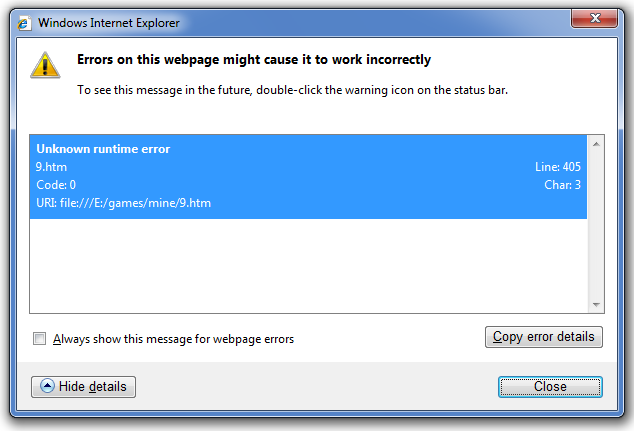
Evident a aparut o eroare, una plina de semnificatie ca de obicei:
Unknown runtime error??? WTF??? Daca el nu stie la ce are eroare, eu cum ar trebui sa stiu?
Bucata de cod care genera eroare era:
1canvas.innerHTML = '';
Unde canvas era un o variabila care stoca un document.getElementById(‘canvas’), iar id-ul canvas era de la:
1<table border="0" cellspacing="0" cellpadding="0">
2<tbody id="canvas"></tbody>
3</table>
Pare gresit? ei bine nu este pentru ca in acel moment am inceput sa ma uit la alte jocuri care fac cu succes acelasi lucru, chiar si in IE.
Am incercat si in IE 6, evident aceeasi eroare.
Se pare ca eroarea apare la blocuri cum ar fi table, tbody, p si altele.
Ca sa rezolv totusi problema am folosit in loc de un tbody un div in care adaug elementele iar problema a disparut ca prin minune.
Ce este interesant este ca problema asta nu apare tot timpul pentru un anumit tip de tag!
Multumesc Microsoft pentru mesajele de eroare care sunt atat de pline de logica!