-
Observer pattern se refera la un obiect “subiect” care are asociata o lista de obiecte dependente, numite observatori, pe care le apeleaza automat de fiecare data cand se intampla o actiune.
Un mic exemplu de ce se foloseste:
– sa zicem ca avem o clasa pe care se fac niste modificari:
1class Actiune { 2 private $val; 3 function __construrct() { 4 // ceva cod in constructor 5 } 6 7 function change($val) { 8 $this->val = $val; 9 } 10}De fiecare data cand se face modifica $val vrem sa se apeleze o metoda a unui obiect “observator”:
1class Actiune { 2 private $val; 3 function __construrct() { 4 // ceva cod in constructor 5 } 6 7 function change($val, $observator) { 8 $this->val = $val; 9 $observator->update($this); 10 } 11}Teoretic nu suna rau, dar cu cat sunt mai multe metode cu atat exista o dependenta mai mare si de fiecare data cand se adauga un obiect nou de tip observator trebuie modificata clasa, avand toate sansele sa rezulte intr-un haos aproape imposibil de portat.
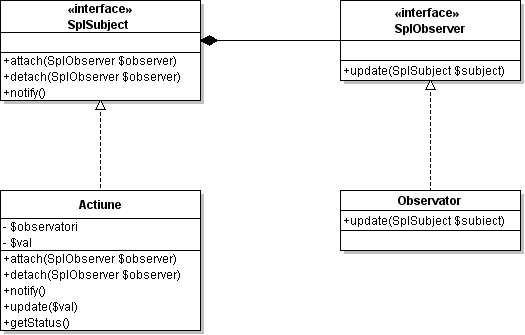
Acum observator pattern arata cam asa:

SPL (Standard PHP Library), care este bine cunoscut pentru iteratorii definiti, vine cu interfetele SplSubject si SplObserver, pentru subiect respectiv observator.
O implementare arata cam asta:
1/** 2 * clasa care trebuie urmarita 3 */ 4class Actiune implements SplSubject { 5 private $observatori = array(); 6 private $val; 7 8 /** 9 * metoda atasare obiect observator 10 * 11 * @param SplObserver $observator 12 */ 13 function attach(SplObserver $observator) { 14 $this->observatori[] = $observator; 15 } 16 17 /** 18 * metoda deatasare obiect observator 19 * 20 * @param SplObserver $observator 21 */ 22 function detach(SplObserver $observator) { 23 $observatori = array(); 24 foreach($this->observatori as $observatorul) { 25 if($observatorul != $observator) $observatori[] = $observatorul; 26 } 27 $this->observatori = $observatori; 28 } 29 30 /** 31 * metoda care notifica obiectele de tip observator 32 */ 33 function notify() { 34 foreach($this->observatori as $observator) { 35 $observator->update($this); 36 } 37 } 38 39 /** 40 * metoda care face modificarea in clasa 41 * 42 * @param int $val 43 */ 44 function update($val) { 45 echo 'facem update... 46'; 47 $this->val = $val; 48 $this->notify(); 49 } 50 51 /** 52 * metoda publica care intoarce statusul obiectului 53 * 54 * @return int 55 */ 56 function getStatus() { 57 return $this->val; 58 } 59} 60 61/** 62 * o clasa observator 63 */ 64class Observator implements SplObserver { 65 function update(SplSubject $subiect) { 66 echo $subiect->getStatus(); 67 } 68} 69 70// instanta observator 71$observator = new Observator(); 72 73// instanta subiect 74$subiect = new Actiune(); 75 76// atasare observator la subiect 77$subiect->attach($observator); 78 79// update subiect 80$subiect->update(5);Ce mi se pare mie ciudat este ca nu exista o documentatie pentru aceste interfetele din SPL. Chiar pe site-ul zend exista un articol PHP Patterns: The Observer Pattern care nu foloseste SPL, iar asta in masura in care exista documentatie pentru namespaces chiar inainte sa apara PHP 5.3.
-
Astazi este lansata oficial sectiunea de jocuri JavaScript! Jocurile au fost facute de curand, dupa modelul unor jocuri clasice.
Am inceput primul joc ca sa-i demonstrez unui prieten ca se pot face si astfel de aplicatii in JavaScript. Si pana la urma asta este una dintre ideile principale a le sectiunii: interactivitate in browser folosind doar HTML, CSS si evident JavaScript!
Astazi le fac publice pentru ca este pacat sa nu ofer si altora ocazia sa piarda vremea jucandu-se :).
Jocurile ar trebuie sa functioneze cross-browser, nu au HTML 5 sau alte lucruri care pot duce la incompatibilitate. Trebuie doar sa evidentieze puterea JavaScript, fara alte unelte sofisticate.
Multe dintre jocuri nu sunt bine finisate, dar sper ca in timp voi mai rezolva din problemele lor, voi mai adauga facilitati noi si evident alte jocuri. Daca aveti sugestii sau probleme, va rog trimiteti un mail la claudiu@claudiupersoiu.ro.
Distractie placuta!
-
Pentru ca aveam nevoie de un stemmer pentru romana la un moment dat, pentru Zend Search Lucene, si se pare ca nu exista asa ceva in PHP, am realizat unul.
Pagina este aici, si comparand clasa PHP rezultata cu un dictionar al algoritmului realizat in snowball, dupa care aceasta clasa a fost facut, pentru ca am incercat sa fac clasa sa functioneze si fara diacritice, eroarea generala a mai crescut cu aproximativ 3%, dar ramanand sub 5% pe intregul dictionar de 22570 cuvinte.
Ca o nota, fisierul clasei trebuie deschis cu un editor UTF-8, altfel diacriticele vor disparea din fisier.
Enjoy it!
-
Dupa ce am sustinut examenul MySQL Certified Developer acum cateva saptamani, dupa cum povesteam intr-un blog anterior, a venit si momentul mult asteptat. Este putin indoita ca a fost fortata in cutia postala, dar diploma a venit! Surprinzator a durat doar doua saptamani, fata de cea de la Zend care a durat aproape 8.
Numele mi-a fost publicat la cateva zile pe site, dar contul nu am putut sa-l accesez decat dupa ce am primit diploma. Ce este mai ciudat este ca inauntru nu scria parola pentru cont, ci instructiunile pentru a o primi.
In afara de diploma, in plic mai exista instructiuni de folosire pentru logo si contului, si pe langa asta un card cu nume si certificare, care nu inteleg la ce o sa-mi foloseasca.
Iar alta ciudatenie este ca, diploma este semnata de Micheal “Monty” Widenius si Marten Mickos care nu mai lucreaza la Sun MySQL. Evident nu stiu cat de adevarate sunt semnaturile, dar macar cea a lui Ulf Sandberg (VP Service MySQL AB) este reala.
Dar diploma arata foarte bine, si face o pereche buna cu cea Zend. Acum sper sa-mi si foloseasca.
-
Dupa ce mai bine de un an, in care m-am obisnuit sa lucrez cu YSlow, se pare ca o data cu FireFox 3.5 acesta nu mai beneficiaza de suport.
YSlow este o unealta foarte interesanta realizata de Steve Souders, cel care a scris High Performance Web Sites, si mai nou Even Faster Web Sites.
Plug-in-ul, care se folosea de FireBug, era un instrument practic care sa analizeze performantele dupa cele 14 reguli descrise in carte, dand paginilor note in mod dinamic la incarcare. O unealta foarte utila, atat pentru designeri cat si pentru programatorii de front-end.
Dar o data cu lansarea FireFox 3.5, care aduce multe imbunatatiri in viteza, YSlow a devenit incompatibil. Dupa ce se parea ca Yahoo! va renunta total la proiect o noua versiune a aparut. Din pacate aceasta versiune nu este tocmai functionala. Nu stiu daca este de la versiunea mea de FireBug sau pur si simplu update-ul a fost facut ca sa inchida gura celor care se plangeau de incompatibilitate.
Google nu s-a lansat nici de data asta mai prejos. Dupa lansarea Google Speed, se pare ca nu a intarziat sa apara si un inlocuitor pentru YSlow, si anume Google PageSpeed.
Ca structura PageSpeed se aseamana cu YSlow, oricum regulile de optimizare sunt aceleasi pentru toata lumea, e vorba doar de modul cum le abordezi.
Ce are in plus PageSpeed este compatibilitatea cu FireFox 3.5.
Un fapt interesant de stiut este ca Steve Souders acum lucreaza pentru Google, poate asta este si unul din motivele pentru care aceste unelte rivale, produse de doi giganti ai internetului au ajuns in situatia asta.