-
Inca un motiv pentru care urasc Internet Explorer.
Toate browserele noi au tendinta sa faca cache la campurile de formular de pe o pagina. Pana aici nimic normal, usor enervant, dar nu anormal.
Se da urmatorul exemplu:
1<select id="select"> 2 <option value=a>a</option> 3 <option value=b>b</option> 4 <option value=c>c</option> 5</select> 6<script> 7 8var checkSelected = function () { 9 var element = document.getElementById('select'); 10 alert(element[element.selectedIndex].value); 11} 12 13// ruleaza dupa onload 14window.onload = checkSelected; 15 16// ruleaza inainte de onload 17checkSelected(); 18 19</script>Se incarca pagina, se selecteaza a treia valoare si apoi se face refresh. Pentru ca nu s-a trimis nici un formular prima impresie este ca rezultatul va fi mereu “a”. Se pare ca nu este tocmai asa:
- FireFox: c c
- Google Chrome: a a
- Internet Explorer: a c
Pot sa inteleg de ce FireFox a ales sa faca cache la valori chiar si daca nu se trimite formularul.
Pot sa inteleg si ca in cazul Google Chrome nu face cache la pagina daca nu s-a trimis formularul.
Dar ca Internet Explorer face cache si il incarca de abea dupa ce a incarcat toata pagina? Asta mi se pare confuz! Adica nu ai varianta sa nu folosesti onload? De ce? Nici macar nu am trimis formularul?
Testul a fost facut pe Internet Explorer 9 si compatibility view la versiunile 7 si 8.
-
Am inceput sa scriu acest blog in urma cu aproximativ 1 an.
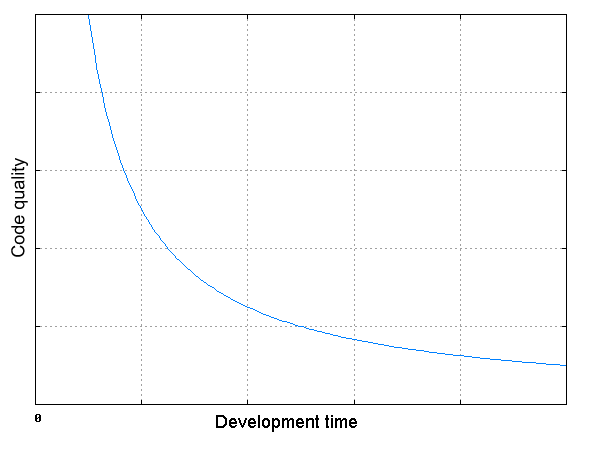
Un subiect mai delicat si de multe ori mai putin abordat de project manageri este relatia intre calitatea codului si timpul de dezvoltare.
Calitatea codului este o problema presanta pentru programatori, o problema cu care ne confruntam aproape zilnic.
In ce masura este asta relevant din punct de vedere economic?
Am construit un grafic incercand sa ilustrez mai bine aceasta problema:
Graficul l-am realizat acum aproximativ un an, cand am inceput sa scriu acest post si nu eram prea sigur de el.
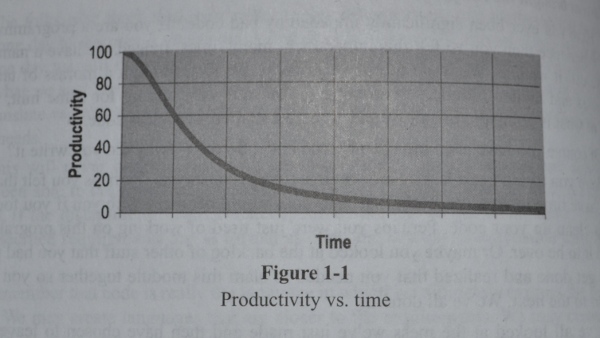
Recent am inceput sa citesc “Clean Code” de Robert C. Martin. Cand citeam primul capitol in drum spre munca am ajuns la “The Cost of Owning a Mess”. Fata de mine care analizam “Code quality” vs “Development time”, in carte este “Productivity vs. time”:
Am fost foarte entuziasmat sa gasesc acest grafic similar. Cu alte cuvinte, daca avem un cod calitativ, timpul necesar pentru dezvoltare va fi mai mic. Cu cat codul este mai neorganizat, cu atat timpul de dezvoltare creste.
O varianta destul de populara pentru a rezolva problema timpului de dezvoltare este rescrierea intregii platforme. Rescrierea unei intregi platforme poate sa nu fie o alegere foarte buna din pricina costurilor. In carte este adus un argument in plus, daca cele doua platforme se dezvolta in paralel acestea pot sa nu se intersecteze niciodata, deci noua platforma sa nu ajunga niciodata in productie. Eu nu am vazut niciodata un plan atat de radical pus in practica fara sa se renunte la vechiul proiect, dar un caz care l-am vazut cu mai multe ocazii este acela cand platforma se reface si desi inceputul este deosebit de promitator si totul este aliniat cu cerintele, iar problemele vechi sunt abordate intr-un mod constructiv, vine un moment cand incep sa apara compromisurile. In general un compromis arhitectural nu vine niciodata singur, o data ce realizezi ca poti face compromisuri, iar echipa nu are remuscari este primul semn ca directia va ajunge sa fie gresita din nou.
O solutie partiala cred ca este desemnarea unui arhitect care sa stabileasca cursul dezolvarii, persoana care sa managerieze proiectul si sa nu-l lase sa scape de sub control.
O alta perspectiva este ca un bug cu cat este mai vechi cu atat va fi mai greu de rezolvat. De fapt, calitatea codului este un factor mai relevant. Cu cat un cod este mai bine scris cu atat este mai usor de inteles si modificat. Ca o actiune directa este de preferat sa existe un “conding standard”.
Problema cu un “coding standard” este ca nu orice programator este gata sa-l imbratiseze. In general programatorii seniori au tendinta sa faca lucrurile asa cum sunt obisnuiti. Nici un standard nu este perfect, dar chiar si imperfect, daca se regaseste in intreg codul, calitatea acestuia creste considerabil pentru ca te astepti la o anumita abordare, nu trebuie sa o ghicesti.
Morala este: aveti grija de cod si o sa aveti mai mult timp liber, pana la urma viata e scurta, nu merita sa o petreci facand debugging. 🙂
-
In ultima saptamana am vrut sa fac o mica aplicatie pentru mobil (Android). Initial am vrut sa o fac folosind Titanium, platforma cu care m-am mai jucat si am fost placut impresionat.
Totusi dupa ce am descarcat compilatorul si am facut prima aplicatie am avut o surpriza, aplicatia “Hello world” avea aproximativ 5M. Cum s-a ajuns la marimea asta? Simplu, Titanium compileaza aplicatile in cod nativ dar nu exista o metoda clara prin care sa determine ce API-uri sunt folosite, asa ca va introduce minimul necesar pentru toate functionalitatile. Perspectiva de o aplicatie care trece de 5M nu m-a incantat asa ca am inceput sa caut alternative.
Mi-am instalat Phonegap, am vrut sa fac un joc si cu aceasta plaforma de mult timp, dar avand in vedere ca nu are o instalare la fel de eleganta ca Titanium nu m-a incantat. Am facut o aplicatie “Hello world” si surpriza… ~200k! O dimensiune rezonabila pentru mine.
Evident exista o explicatie, Phonegap ofera acces la multe facilitati cum ar fi: accelerometru, camera sau contacte, dar nimic pe partea de prezentare. Partea de prezentare este facuta exclusiv prin HTML, CSS si JavaScript.
Intreagul proiect Phonegap se bazeaza pe faptul ca platformele importante au nativ un “web view” care poate parsa o pagina web.
In plus, pentru ca proiectul nu este la fel de “elegat” ca Titanium poti adauga facilitati destul de usor. De exemplu pentru Android exista un numar decent de proiecte care adauga facilitati in plus pentru platforma. Modul de incarcare al lor nu e foarte dificil dar nici plug & play. Practic sunt module de Java pentru Android care au si un API care poate fi apelat din “web view”. Acesta poate sa fie un avantaj, pentru ca exista multa lume care scrie module suplimentare care nu trebuie sa fie neaparat in “core”.
Pentru aplicatii simple care fac listari sau afisaza informatii, platforma este o alternativa interesanta, mai ales ca exista o serie intreaga de framework-uri JavaScript si CSS pentru formatare, cum ar fi: jQTouch, jQuery Mobile sau XUI. Platforma este foarte buna pentru a impacheta aplicatii de acest fel. De exemplu daca ai o aplicatie HTML pentru mobil si vrei sa-i adaugi functionalitate nativa in plus si sa o distribui compilata, Phonegap face o treaba buna.
Pe de alta parte chiar daca poti accesa de exemplu butonul de meniu, nu poti construi un meniu nativ.
Concluzionand, este o platforma cu o abordare complet diferita fata de Titanium. Daca Titanium se bazeaza pe faptul ca aplicatia va ajunge cod nativ cu API-uri native, cu tot codul scris in JavaScript, iar web view este una din optiuni, abordarea PhoneGap este ca toata prezentarea sa fie exclusiv in web view folosind HTML(5) + CSS si doar cateva API-uri specifice dispozitivelor care nu pot fi accesate din browser si nu sunt legate de prezentare sa fie expuse, cum ar fi vibratia, butoanele, etc. Avand in vedere aceste lucruri nu cred ca se poate face o comparatie reala intre platforme, doar programatorul poate decide care este abordarea de care are nevoie.
-
Dupa doua zile aproape fara somn, cam 6 Red Bull si o aplicatie, Yahoo! Open Hack Day Europe 2011 s-a terminat.
Initial am vrut sa merg doar la prezentari. Mai tarziu m-am gandit sa vin ca hacker pentru ca nu vroiam sa ratez nimic din eveniment, dar sa nu prezint un proiect. In ultima instanta am fost ales sa prezin proiectul.
Totul a inceput pe la 7 dimineata cand un coleg a venit cu masina sa ne stranga in timp sa bem si o cafea. Eram 6 participanti asa ca ne gadeam sa formam doua echipe.
Pe la 9:00 am ajuns la Crystal Palace Ballrooms. Am fost intampinati de “crew” in tricouri verzi care ne-au indrumat spre birourile de inregistrare.
O data inregistrati am inceput sa ne cautam o masa in sala, incapatoare pentru toti 6. In sala erau in jur de 350 de persoane care venisera atat pentru hack cat si pentru prezentari.
In mijlocul salii era o masa rezervata pentru prezentatori si staff Yahoo!. Un coleg imi spune la un moment dat “acela nu e Crockford?”. Intradevar la masa rezervata era Douglas Crockford alaturi de multe alte personalitati importante de la Yahoo!. Am fugit sa-mi iau cartea (JavaScript: The Good Parts) pe care am adus-o special in speranta ca voi lua un autograf.
Emotionat m-am apropiat de masa: “Mr. Crockford?”, el a vazut cartea si zambind imi raspunde “Hey, my book!”. Plin de emotie i-am intins pix-ul si l-am rugat sa-mi dea un autograf. Stiu ca suna ridicol, dar pentru mine sa intalnesc o personalitate de talia lui DC despre care doar am citit si l-am vazut in prezentari la Google si Yahoo!, sa-l intalnesc fata in fata, sa am ocazia sa-i cer un autograf si sa-i strang mana a fost ca si cum intalneam un actor celebru.
Am revenit la masa noastra si m-am laudat la toata lumea cu autograful meu, mi-am zis ca primul punct pe agenda mea a fost atins.
Au inceput prezentarile:
- “Hacking 101” de Murray Rowan
- “YQL and other Y! APIs” de Jon Leblanc
- “YUI” de Luke Smith
- “node.js” de Reid Burke
- “Introduction to Yahoo Messenger API” de Vivek V Aggarwal
- “Server Sidedness” de Doug Crockford
Pentru mine node.js si YQL au fost cele mai fascintante prezentari pentru ca nu am mai folosit nici una din tehnologii. Node.js mi se pare foarte interesant pentru jocuri in JavaScript unde comunicarea este foarte dinamica iar PHP nu este foarte potrivit. YQL pe de alta parte, daca stiam de existenta lui probabil ma scapa de multa munca pana acum.
Dupa prezentari s-a dat startul la hacking. Doi dintre colegi se gandeau sa faca o aplicatie care sa curete pagina de altceva decat continut relevant. Restul de 4 totusi eram un pic debusolati ca nu aveam nici o idee, tot ce era clar era ca vrem sa folosim node.js sau YQL. Am inceput sa ne instalam node.js pe laptop-uri si sa vedem ce stie sa faca. Undeva pe parcurs a aparut si ideea, un joc de snake in retea cu numele “Tequila Worms“. Eu trebuia sa fac partea de UI pentru ca aveam mai multa experienta cu jocuri in JavaScript. Initial am vrut sa refolosesc codul folosit la jocul de meu de snake. Dar era o mica problema, nu aveam sursele originale la mine. Pe de alta parte asta a fost primul meu joc facut in JavaScript, deci nu e tocmai “frumos” scris, asa ca am inceput de la 0 folosind canvas.
Eram foarte fericit ca lucrez la o aplicatie fara sa ma gandesc la backwards compatibility.
Pe la 18:30 a mai fost o prezentare a lui Douglas Crockford “The JSON Saga”. Am mai vazut prezentarea pe developer.yahoo.com si credeam ca nu o sa fie foarte fascinanta pentru mine. Dar se pare ca a fost destul de schimbata. O parte interesanta a fost cand pe unul din slide-uri scria mare “IE6 MUST DIE!”, un punct de vedere foarte bun, dar apoi… “IE7 MUST DIE!”, apoi 8, apoi 9. La un moment dar ma intrebam de ce nu a scris pur si simplu “IE MUST DIE!”, raspunsul a venit cu urmatorul slide “IE10 MAY LIVE!”. IE10 este singurul browser de la Microsoft care implementeaza “ECMAScript 5: Strict Mode”. Prezentarea inregistrata este aici: http://www.youtube.com/watch?v=NXiAKPTDXk.
Dupa prezentare l-am rugat pe Douglas Crockford sa faca o poza cu mine, un motiv in plus sa ma laud ca am fost la eveniment!
Prezentarea a fost si ultima pana la momentul cand se incheia hackathon-ul.
Pe la 19:30 a fost partea de “entertaiment”, algoritmi de sortare pe muzica populara:
A urmat cina si o lunga noapte.
Dupa cateva ore bune de codare intensiva am facut o vizita pana la sala de jocuri unde ne asteptau: XBOX, WII, masa de Ping-Pong, un aparat de Fuzzball si una o masa de biliard. In timpul noptii am facut mai multe vizite pe acolo ca sa ne relaxam si sa ne dezmortim dupa lungile sederi pe bean bags.
Undeva dupa miezul noptii cealalta echipa a renuntat la proiect pentru ca s-au impotmolit in YUI, asa ca noi am ramas singurii activi.
Pe la 3 dimineata cativa dintre colegi au inceput sa adoarma pe bean-bags, dar in echipa noastra somnul nu era o optiune. Ca sa nu adorm de tot am baut 2 sau 3 RedBull, proiectul incepea sa capete forma si am zis ca nu voi adormi pana nu va fi functionala prima varianta.
Pe la 5:30 dimineata am inchis ochii pentru o clipa si am adormit cu mainile inca pe tastatura timp de o ora, una din cele mai odihnitoare partide de somn de care am avut parte.
Dimineata a aparut un nou expresor de cafea care avea sa ne mai tina in viata in continuare, iar noi cu forte proaspete am continuat.
Dupa ce am ajuns la o versiune functionala a fost mai degraba o joaca continua cu scurte pauze ca sa rezolvam si bug-urile gasite pe parcurs. Cred ca parea suficient de distractiv incat pana si Ted Drake a venit sa se joace cu noi.
Dupa 24h de cand a inceput hackathon-ul s-a anuntat si finalul si a trebuit sa mergem la inscriere. Eu urma sa prezint, eram coplesit de emotie. Am luat un numar, mi-am reglat monitorul si m-am dus la masa.
Aveam o mica problema, jocul functiona optim folosind websockets in retea si inca nu stiam cum vom face sa prezentam. Dupa putina agitatie am reusit sa stabilim detaliile dar nu si prezentarea. M-am trezit in fata a peste 300 de persoane fara discurs cu un joculet facut literalmente peste noapte. Am terminat foarte repede si nuprea-mi aduc aminte ce am spus, nu puteam sa vad decat reflectoarele in fata ochiilor si credeam ca voi lesina de tensiune, dar ca a iesit ok.
Au urmat inca 1.5h de prezentari de la aproximativ 50 de echipe.
Cat timp juriul a deliberat am stat afara si am purtat o scurta discutie cu Luke Smith si una mai lunga cu Reid Burke care pe timpul noptii ne-a oferit o mana de ajutor la proiect. Am inceput discutia cu Reid de la node.js si am terminat cu YUI si de ce nu este foarte popular. Am aflat cat Reid desi nu are decat 22 de ani lucreaza la Yahoo! de 3 ani. La un moment dat discutia a ajuns la faptul ca YUI nu ne-a placut pentru ca are o abordare foarte diferita fata de jQuery, Reid ne-a raspuns foarte deschis la intrebarile noastre explicand de ce este o abordare diferita. Probabil daca YUI ar pune mai bine in evidenta de ce abordeaza unele lucruri diferit ar deveni un framework mult mai popular.
La premiere Anil Patel (organizatorul) a insistat ca prezentatorii sa stea pe bean bags in fata. Pentru ca juriul intarzia sa revina Anil ne-a povestit despre ce s-a intamplat la alte evenimente Yahoo! Open Hack. Si pentru ca juriul tot nu a aparut ne-a cantat niste Abba.
S-au anuntat castigatorii:
- Best Messenger Hack: Yahoo! Social Programming – Corabia Nebunilor
- Best Yahoo! product enhancement: TheBatMail – The BatMen
- Best Hack for Social Good: Map of Deforested Areas of Romania – We plant good deeds in Romania!
- Best Mashup: Ymotion – The Guys
- Best Local Hack – Tourist Guide – Javascript Team
- Best BOSS Hack – Take a Hike – Plan 9
- Hacker’s Choice – The Yahoo! Farm – “Cloud Data in Your BedRoom” – The RoboFun Team
- Best in Show – Pentru 3 mashup-uri: Take a Hike, Quick info, Playlist-O-Matic – Plan 9 – Alexandru Badiu
Dupa premiere am aflat si de ce era asa important sa stam pe bean bags, prezentatorii luau bean bag-ul acasa!
A urmat after-party-ul, dar noi eram mult prea obositi, asa ca dupa ce am fumat o tigare si am baut un pahar de vin am incheiat experienta noastra la Yahoo Open Hack Day Europe 2011!
Concluzionand, organizarea a fost aproape perfecta, cu toate detaliile puse la punct. Am auzit o discutie ca pregatisera chiar si umbrele in caz ca se strica vremea.
__
-
Este vorba chiar de calculatorul din telefon. Eu am un HTC Desire cu Android 2.2. Aplicatia mea implicita de calculator, care se numeste simplu “Calc” ma uimeste. Foarte rar se intampla chiar sa am nevoie sa o folosesc si chiar si mai rar sa fac operatii cu numere fractionare pe ea, dar atunci cand fac mereu uit ca are o problema.
Sa zicem:
12 – 11
In Calc = 1, in JavaScript = 1. Nimic iesit din comun pana acum, nu?
Sa luam:
1.2 – 1.1
Orice elev de scoala primara stie ca rezultatul este 0.1.
In Calc este 0.099999999, ciudat? In JavaScript e si mai interesant totusi, rezultatul este 0.09999999999999987.
Este vorba de float, si presupun ca diferenta este de la numarul de zecimale afisate pe ecran. In ambele cazuri este folosit standardul IEEE 754.
Acum… in JavaScript se cunoaste aceasta problema, dar cel care a facut aplicatia de Android, a avut grija sa faca calculatorul stintific daca rotesti telefonul si nu a vazut problema asta?