-
Cum influenteaza rata de adoptie a noilor produse si/sau versiuni de soft dezvoltarea produselor pentru Web si cele de tip client-server?
Din perspectiva unui web developer, suntem restrictionati de serverele pentru care dezvoltam si browserele clientilor. De multe ori compromisurile merg foarte departe de dragul de a satisface o piata mai larga.
PHP
In prezent versiunea stabila de PHP este 5.3.0, totusi folosirea acestei versiuni in productie ar fi o decizie puierila. Versiunea a aparut de putin timp si probabilitatea de a gasi aceasta versiune pe serverele de hosting este foarte mica.
In mod logic o versiune mai potrivita este 5.2.10. Si totusi, daca versiunea 5 a aparut acum aproape 5 ani, de ce un framework popular precum CakePHP inca nu foloseste avantajele aduse de aceasta versiune? Pentru ca pana de curand o buna parte din serverele de shared hosting care aveau suport pentru PHP, aveau inca versiunea 4.
Cum se traduce asta in productie? Daca nu dezvolti produse interne sau pe servere proprii, sau asupra carora ai control, ar trebui sa fi constient ca produsul tau poate ar trebui sa fie compatibil si cu versiuni de PHP mai vechi, iar noile facilitatie nu trebuiesc folosite.
Trist si ridicol dar adevarat.
PHP 5.3 aduce destul de multe facilitati noi, dar pana aceste facilitati vor putea fi folosite in productie probabil vor mai trece cativa ani. Iar pana acestea vor ajunge si in framework-uri probabil si mai mult (de exemplu namespace-urile sunt utile in framework-uri).
MySQL
Versiunea stabila curenta este 5.1.36. Versiunea 5.x, lansata in 2005 a adus multe facilitati noi, cateva dintre ele sunt: rutine stocate (functii si proceduri), triggere, views, cursori, information schema etc.
Rutinele stocate probabil reprezinta una dintre cele mai mari schimbari. Acestea sunt cel mai cunoscute probabil de la Oracle PL/SQL, desi MySQL le-a implementat dupa standardul ANSI SQL 2003.
Dar pentru ca MySQL 5.0 a stat mult in beta rata de adoptie este si aici foarte scazuta. Din nou, sunt aproape 4 ani de cand a fost lansata versiunea iar ea inca nu este suficient de raspandita.
Concluzia, pur si simplu nu se recomanda folosirea noilor facilitati daca nu vei putea controla serverul.
Browserele si JavaScript
Problema browserelor ii afecteaza atat pe programatori cat si pe designeri.
Probabil cel mai vechi browser folosit pe o scara inca destul de larga este Internet Explorer 6. Acesta a fost lansat in 2001, adica in urma cu 8 ani si este inca folosit de ~30% dintre utilizatori.
In 2001 JavaScript era considerat inca un limbaj de scripting infantil, care era folosit mai mult pentru efecte vizuale simple.
O data cu “descoperire” AJAX in 2005, JavaScript a prins din nou viata. JavaScript nu mai era doar un limbaj folosit pentru efecte vizuale reduse ci era privit ca o tehnologie de viitor.
Browsere cum ar fi FireFox, Opera, Google Chrome sau Safari au facut progrese mari pentru a imbunatatii viteza de executie pentru JavaScript. Pana si Internet Explorer 8 lucreaza mai bine cu JavaScript, dar este departe de a fi la fel de popular ca versiunea 6. Si ca sa fie completa problema Microsoft are o mare problema cu pastrarea compatibilitatii intre produsele sale.
Motivul pentru aceasta problema de adoptie a noilor versiuni Internet Explorer este de fapt sistemul de operare. Cel mai popular sistem de operare de la Microsoft este Windows XP. Acesta avea preinstalat Internet Explorer 6. Avand in vedere ca Windows Vista a intrat mult mai greu pe piata din pricina bug-urilor initiale, problemelor cu driverele, resurselor consumate si a altor probleme, a insemnat ca Windows XP a ramas inca foarte popular. Evident nu toti care folosesc Windows XP utilizeaza IE 6, multi au facut update sau pur si simplu folosesc alt browser. Dar multi dintre utilizatori folosesc acest browser care vine preinstalat.
Apropo de acest aspect, Windows 7 va fi distribuit in Europa fara IE instalat. Sunt foarte curios cum va influenta asta piata browserelor.
In ultima vreme telefoanele “smart phone” si dispozitivele PDA au devenit tot mai populare. Multa lume le foloseste pentru a naviga pe Internet. Deci dupa problema de compatibilitate cu browserele de pe PC, acum apare si problema de compatibilitate cu browserele de pe mobil. De exemplu, telefonul meu a venit cu doua browsere: Internet Explorer si Opera. Internet Explorer pentru mobil este groaznic, asa ca eu folosesc Opera care face o treaba buna.
Problema este ca multe dispozitive PDA/smart phone cu Windows Mobile au doar Internet Explorer in standard, si revenim la problema anterioara.
Cand vine vorba de Apple cu renumitul iPhone browserul folosit este Safari (si cred ca nu se poate instala alt browser, dar nu sunt sigur ca mai este inca aceasta problema).
Deci atunci cand realizam o interfata sau o aplicatie JavaScript, ar trebuie sa luam in considerare cateva aspecte cum ar fi:
- dispozitiv (ex: PC, PDA, smart phone etc.)
- sistem de operare (ex: Windows, Linux, Mac, Symbian etc.)
- browser cu versiunea aferenta (Internet Explorer 6,7,8; FireFox, Safari, Opera etc.) HTML 5 este aproape aici, dar cand vine vorba de browsere ma intreb cand se va spune cu adevarat despre HTML 5 ca se poate folosi pe scara larga avand in vedere ca peste jumatate din piata in arest moment este dominata de IE 6 si 7.
Eu zic ca o sa fie cam 5 ani…
-
Incepand de azi site-ul devine bilingv! Mai exact pe langa romana voi traduce posturile si in engleza.
Pentru a folosi doua limbi in cadrul blog-ului am folosit plug-in-ul LanguageSwitcher, putin modificat pentru ca toti utilizatorii din Romania si Republica Moldova sa poata vizualiza varianta romana, indiferent de setarile browserului.
Sper ca in masura in care timpul imi va permite sa reusesc macar partial intrarile deja existente.
-
Sau mai nou Sun MySQL Certified Developer.
Ma batea gandul de aproape un an, dar in ultimele luni m-am decis sa fac si pasul asta. Si cum eram usor lipsit de motivatie, pe site-ul MySQL este un anunt ca pe data de 31 Iulie examenulul nu se va mai da in centrele PersonVUE. Asta a fost toata motivatia de care aveam nevoie. M-am inarmat cu cartea si am pornit la treaba.
Cartea (MySQL 5.0 Certification Study Guide) nu mai este in totalitate de actualitate, fiind scrisa pentru versinea 5.0 in anul 2005. Totusi trecand peste miciile probleme cu modificarile dintre versiuni, este scrisa foarte bine, foarte explicita si cu multe exemple. Apropo, ce nu scrie in carte nu se cere.
Cartea are doua parti, prima pentru CMDEV iar a doua pentru CMDBA. Cele doua sectiuni mai fac referire una la alta cand este cazul, dar nu este necesara parcurgerea ambelor sectiuni pentru examen.
Dupa doua saptamani de studiu din prima parte m-am prezentat la primul examen (CMDEV I). Poate este doar parerea mea, si recunosc, am devenit comod avand in vedere ca in cea mai mare parte lucrez cu MySQL folosind phpMyAdmin, dar examenul imi pare destul de dificil. La Zend cand ai o intrebare cu raspunsuri multiple ai si numarul raspunsurilor care trebuiesc furnizate. La MySQL nu exista nici o regula in sensul asta, intradevar pot fi unul sau mai multe raspunsuri corecte.
Un alt element de noutate, cel putin pentru mine, la final am primit si scorul, si chiar daca nu a fost aproape de limita… tot mi se pare un pic dezamagitor.
Dupa primul examen, nu am stat mult sa sarbatoresc ca am inceput sa ma pregatesc de partea a doua.
Unii spun ca examenul nu este bine echilibrat, iar eu cred ca au dreptate. In al doilea examen pentru certificare sunt multe elemente de care eu unul doar am auzit, sau le-am folosit cu Oracle. Motivul pentru care nu am apucat sa le folosesc pana acum este simplu: multe servere inca NU au MySQL 5.x! O alta problema este aceea ca phpMyAdmin nu avea nici un fel de suport pentru rutine stocate, triggere etc. Dar din fericire din fericire in MySQL 5.x exista Information Schema, dar desprea asta poate in alt post.
Al doilea examen mie unul mi s-a parut ceva mai intortochiat. Daca primul l-am rezolvat intr-o ora, pe al doilea l-am rezolvat in aproape o ora jumatate (cat timpul alocat). Exemplele sunt destul de mari si trebuie interpretate cu atentie.
Dar intr-un final am reusit!
Din pacate treaba nu merge la fel de usor ca la Zend, acolo pana am ajuns acasa de la examen am primit si siglele (pe e-mail), termenii si conditiile de folosirea a siglelor si am putut sa-mi public profilul pe site.
La MySQL trebuie sa primesc o hartie prin posta (ne electronica) care ar trebui sa ajunga in 4-6 saptamani. Pana atunci nu-mi ramane decat sa astept…
-
Problema apare atunci cand utilizatorul intra pe un domeniu si trebuie redirectionat care acelasi nume de domeniu, pastrand variabilele GET dar adaugand www.
Solutia mea se bazeaza pe functia header si variabilele globale din $_SERVER:
1// retinem adresa pentru a lucra mai usor cu ea 2// va fi 'www.exemple.org' sau 'exemple.org' 3$host = $_SERVER['HTTP_HOST']; 4 5// verificam daca primele 4 caractere sunt 'www.' 6// '.' este important pentru numele de domeniu care incep cu 'www' 7if(substr($host, 0, 4) !== 'www.') { 8 // anuntam browserul ca pagina a fost mutata 9 header('HTTP/1.1 301 Moved Permanently'); 10 11 // introducem noua locatie 12 // in $_SERVER['REQUEST_URI'] se afla variabilele 13 header('Location: http://www.' . $host . $_SERVER['REQUEST_URI']); 14 15 // iesim din pagina 16 exit(); 17}Din pricina headerului 301 motoarele de cautare nu vor indexa pagina fara www.
PS: codul de mai sus trebuie sa fie primul lucru care il afisaza pagina!
-

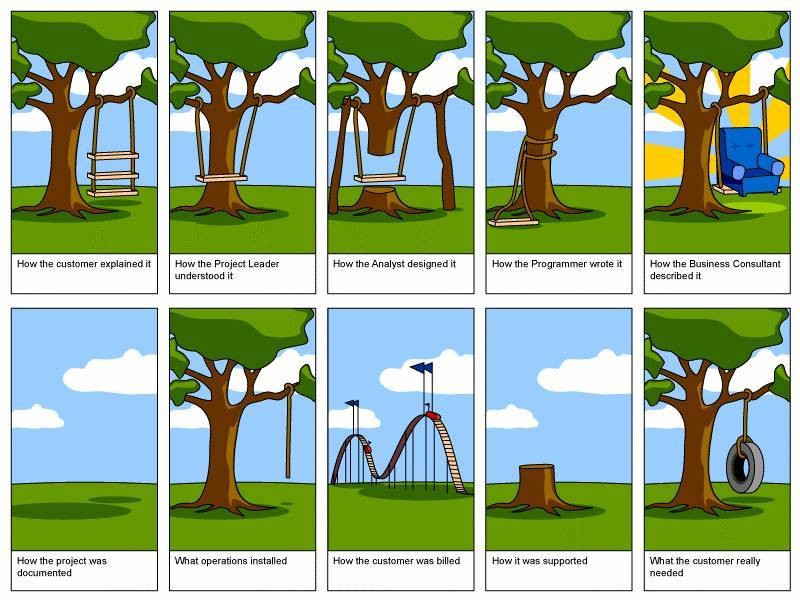
Project management