-
Daca esti ca mine preferi manualele in format CHM.
Din pacate Zend Framework are manualul doar in .pdf si ceva mai putin evident in format HTML.
Din fericire generarea unui manual in format CHM este foarte simpla (serios, chiar este).
Pasii sunt:
-
Descarca si intaleaza HTML Help Workshop.
-
Descarca manualul in format HTML de la Zend Framework, link-ul este in dreapta jos, nu foarte evident dupa parerea mea.
-
Deschideti HTML Help Workshop.
-
File->Open din directorul unde se afla fisierele manualului fisierul htmlhelp.hhp
-
File->Complile
Gata!
Manualul CHM este doar la cativa pasi de a fi compliat!
-
-
Observer pattern se refera la un obiect “subiect” care are asociata o lista de obiecte dependente, numite observatori, pe care le apeleaza automat de fiecare data cand se intampla o actiune.
Un mic exemplu de ce se foloseste:
– sa zicem ca avem o clasa pe care se fac niste modificari:
1class Actiune { 2 private $val; 3 function __construrct() { 4 // ceva cod in constructor 5 } 6 7 function change($val) { 8 $this->val = $val; 9 } 10}De fiecare data cand se face modifica $val vrem sa se apeleze o metoda a unui obiect “observator”:
1class Actiune { 2 private $val; 3 function __construrct() { 4 // ceva cod in constructor 5 } 6 7 function change($val, $observator) { 8 $this->val = $val; 9 $observator->update($this); 10 } 11}Teoretic nu suna rau, dar cu cat sunt mai multe metode cu atat exista o dependenta mai mare si de fiecare data cand se adauga un obiect nou de tip observator trebuie modificata clasa, avand toate sansele sa rezulte intr-un haos aproape imposibil de portat.
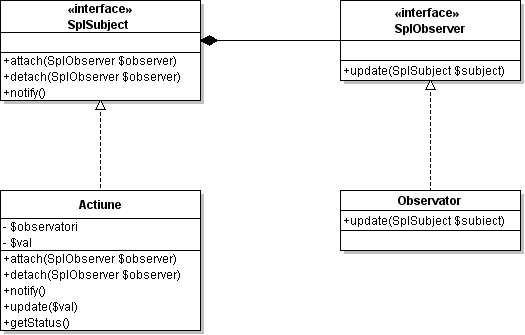
Acum observator pattern arata cam asa:

SPL (Standard PHP Library), care este bine cunoscut pentru iteratorii definiti, vine cu interfetele SplSubject si SplObserver, pentru subiect respectiv observator.
O implementare arata cam asta:
1/** 2 * clasa care trebuie urmarita 3 */ 4class Actiune implements SplSubject { 5 private $observatori = array(); 6 private $val; 7 8 /** 9 * metoda atasare obiect observator 10 * 11 * @param SplObserver $observator 12 */ 13 function attach(SplObserver $observator) { 14 $this->observatori[] = $observator; 15 } 16 17 /** 18 * metoda deatasare obiect observator 19 * 20 * @param SplObserver $observator 21 */ 22 function detach(SplObserver $observator) { 23 $observatori = array(); 24 foreach($this->observatori as $observatorul) { 25 if($observatorul != $observator) $observatori[] = $observatorul; 26 } 27 $this->observatori = $observatori; 28 } 29 30 /** 31 * metoda care notifica obiectele de tip observator 32 */ 33 function notify() { 34 foreach($this->observatori as $observator) { 35 $observator->update($this); 36 } 37 } 38 39 /** 40 * metoda care face modificarea in clasa 41 * 42 * @param int $val 43 */ 44 function update($val) { 45 echo 'facem update... 46'; 47 $this->val = $val; 48 $this->notify(); 49 } 50 51 /** 52 * metoda publica care intoarce statusul obiectului 53 * 54 * @return int 55 */ 56 function getStatus() { 57 return $this->val; 58 } 59} 60 61/** 62 * o clasa observator 63 */ 64class Observator implements SplObserver { 65 function update(SplSubject $subiect) { 66 echo $subiect->getStatus(); 67 } 68} 69 70// instanta observator 71$observator = new Observator(); 72 73// instanta subiect 74$subiect = new Actiune(); 75 76// atasare observator la subiect 77$subiect->attach($observator); 78 79// update subiect 80$subiect->update(5);Ce mi se pare mie ciudat este ca nu exista o documentatie pentru aceste interfetele din SPL. Chiar pe site-ul zend exista un articol PHP Patterns: The Observer Pattern care nu foloseste SPL, iar asta in masura in care exista documentatie pentru namespaces chiar inainte sa apara PHP 5.3.
-
Pentru ca aveam nevoie de un stemmer pentru romana la un moment dat, pentru Zend Search Lucene, si se pare ca nu exista asa ceva in PHP, am realizat unul.
Pagina este aici, si comparand clasa PHP rezultata cu un dictionar al algoritmului realizat in snowball, dupa care aceasta clasa a fost facut, pentru ca am incercat sa fac clasa sa functioneze si fara diacritice, eroarea generala a mai crescut cu aproximativ 3%, dar ramanand sub 5% pe intregul dictionar de 22570 cuvinte.
Ca o nota, fisierul clasei trebuie deschis cu un editor UTF-8, altfel diacriticele vor disparea din fisier.
Enjoy it!
-
Cum influenteaza rata de adoptie a noilor produse si/sau versiuni de soft dezvoltarea produselor pentru Web si cele de tip client-server?
Din perspectiva unui web developer, suntem restrictionati de serverele pentru care dezvoltam si browserele clientilor. De multe ori compromisurile merg foarte departe de dragul de a satisface o piata mai larga.
PHP
In prezent versiunea stabila de PHP este 5.3.0, totusi folosirea acestei versiuni in productie ar fi o decizie puierila. Versiunea a aparut de putin timp si probabilitatea de a gasi aceasta versiune pe serverele de hosting este foarte mica.
In mod logic o versiune mai potrivita este 5.2.10. Si totusi, daca versiunea 5 a aparut acum aproape 5 ani, de ce un framework popular precum CakePHP inca nu foloseste avantajele aduse de aceasta versiune? Pentru ca pana de curand o buna parte din serverele de shared hosting care aveau suport pentru PHP, aveau inca versiunea 4.
Cum se traduce asta in productie? Daca nu dezvolti produse interne sau pe servere proprii, sau asupra carora ai control, ar trebui sa fi constient ca produsul tau poate ar trebui sa fie compatibil si cu versiuni de PHP mai vechi, iar noile facilitatie nu trebuiesc folosite.
Trist si ridicol dar adevarat.
PHP 5.3 aduce destul de multe facilitati noi, dar pana aceste facilitati vor putea fi folosite in productie probabil vor mai trece cativa ani. Iar pana acestea vor ajunge si in framework-uri probabil si mai mult (de exemplu namespace-urile sunt utile in framework-uri).
MySQL
Versiunea stabila curenta este 5.1.36. Versiunea 5.x, lansata in 2005 a adus multe facilitati noi, cateva dintre ele sunt: rutine stocate (functii si proceduri), triggere, views, cursori, information schema etc.
Rutinele stocate probabil reprezinta una dintre cele mai mari schimbari. Acestea sunt cel mai cunoscute probabil de la Oracle PL/SQL, desi MySQL le-a implementat dupa standardul ANSI SQL 2003.
Dar pentru ca MySQL 5.0 a stat mult in beta rata de adoptie este si aici foarte scazuta. Din nou, sunt aproape 4 ani de cand a fost lansata versiunea iar ea inca nu este suficient de raspandita.
Concluzia, pur si simplu nu se recomanda folosirea noilor facilitati daca nu vei putea controla serverul.
Browserele si JavaScript
Problema browserelor ii afecteaza atat pe programatori cat si pe designeri.
Probabil cel mai vechi browser folosit pe o scara inca destul de larga este Internet Explorer 6. Acesta a fost lansat in 2001, adica in urma cu 8 ani si este inca folosit de ~30% dintre utilizatori.
In 2001 JavaScript era considerat inca un limbaj de scripting infantil, care era folosit mai mult pentru efecte vizuale simple.
O data cu “descoperire” AJAX in 2005, JavaScript a prins din nou viata. JavaScript nu mai era doar un limbaj folosit pentru efecte vizuale reduse ci era privit ca o tehnologie de viitor.
Browsere cum ar fi FireFox, Opera, Google Chrome sau Safari au facut progrese mari pentru a imbunatatii viteza de executie pentru JavaScript. Pana si Internet Explorer 8 lucreaza mai bine cu JavaScript, dar este departe de a fi la fel de popular ca versiunea 6. Si ca sa fie completa problema Microsoft are o mare problema cu pastrarea compatibilitatii intre produsele sale.
Motivul pentru aceasta problema de adoptie a noilor versiuni Internet Explorer este de fapt sistemul de operare. Cel mai popular sistem de operare de la Microsoft este Windows XP. Acesta avea preinstalat Internet Explorer 6. Avand in vedere ca Windows Vista a intrat mult mai greu pe piata din pricina bug-urilor initiale, problemelor cu driverele, resurselor consumate si a altor probleme, a insemnat ca Windows XP a ramas inca foarte popular. Evident nu toti care folosesc Windows XP utilizeaza IE 6, multi au facut update sau pur si simplu folosesc alt browser. Dar multi dintre utilizatori folosesc acest browser care vine preinstalat.
Apropo de acest aspect, Windows 7 va fi distribuit in Europa fara IE instalat. Sunt foarte curios cum va influenta asta piata browserelor.
In ultima vreme telefoanele “smart phone” si dispozitivele PDA au devenit tot mai populare. Multa lume le foloseste pentru a naviga pe Internet. Deci dupa problema de compatibilitate cu browserele de pe PC, acum apare si problema de compatibilitate cu browserele de pe mobil. De exemplu, telefonul meu a venit cu doua browsere: Internet Explorer si Opera. Internet Explorer pentru mobil este groaznic, asa ca eu folosesc Opera care face o treaba buna.
Problema este ca multe dispozitive PDA/smart phone cu Windows Mobile au doar Internet Explorer in standard, si revenim la problema anterioara.
Cand vine vorba de Apple cu renumitul iPhone browserul folosit este Safari (si cred ca nu se poate instala alt browser, dar nu sunt sigur ca mai este inca aceasta problema).
Deci atunci cand realizam o interfata sau o aplicatie JavaScript, ar trebuie sa luam in considerare cateva aspecte cum ar fi:
- dispozitiv (ex: PC, PDA, smart phone etc.)
- sistem de operare (ex: Windows, Linux, Mac, Symbian etc.)
- browser cu versiunea aferenta (Internet Explorer 6,7,8; FireFox, Safari, Opera etc.) HTML 5 este aproape aici, dar cand vine vorba de browsere ma intreb cand se va spune cu adevarat despre HTML 5 ca se poate folosi pe scara larga avand in vedere ca peste jumatate din piata in arest moment este dominata de IE 6 si 7.
Eu zic ca o sa fie cam 5 ani…
-
Problema apare atunci cand utilizatorul intra pe un domeniu si trebuie redirectionat care acelasi nume de domeniu, pastrand variabilele GET dar adaugand www.
Solutia mea se bazeaza pe functia header si variabilele globale din $_SERVER:
1// retinem adresa pentru a lucra mai usor cu ea 2// va fi 'www.exemple.org' sau 'exemple.org' 3$host = $_SERVER['HTTP_HOST']; 4 5// verificam daca primele 4 caractere sunt 'www.' 6// '.' este important pentru numele de domeniu care incep cu 'www' 7if(substr($host, 0, 4) !== 'www.') { 8 // anuntam browserul ca pagina a fost mutata 9 header('HTTP/1.1 301 Moved Permanently'); 10 11 // introducem noua locatie 12 // in $_SERVER['REQUEST_URI'] se afla variabilele 13 header('Location: http://www.' . $host . $_SERVER['REQUEST_URI']); 14 15 // iesim din pagina 16 exit(); 17}Din pricina headerului 301 motoarele de cautare nu vor indexa pagina fara www.
PS: codul de mai sus trebuie sa fie primul lucru care il afisaza pagina!