-
It became a tradition for me to begin my annual review on this subject.
PHP 6 is as close to be released as it was last year, or two years ago, which is without perspective. This year PHP 5.4 reached RC4 and a final version will probably be released soon, this means that work on PHP 6 will not be resumed soon. But more about PHP 5.4 with another occasion, is on my “TODO” list to see what got into RC4.
As the main keyword for me in PHP 5.3 were namespaces, Anonymous functions, closures and garbage collector, in PHP 5.4 it seems that those keywords are going to be traits, the new closures and scalar type hinting, next to many other new features.
When I’ve wrote my first annual review blog about PHP 6, I was mainly working on Romanian websites, hence my desire for a version that will natively support this language and any other without any changes. Back then I was mainly working directly with the language, without using a framework most of the time. But since then a lot of time has passed and many things have changed, now I’m using almost exclusively frameworks and other platforms that are taking me further away from the language, offering me a different architectural perspective.
After more then an year with NCH, I’ve decided that is time for a change. This is also a company from the states with a branch in Romania, and this time is Optaros. Although I wasn’t trying to change my work place, I’ve responded to an invitation to an interview, and long story short, I left. For a long time I’ve wanted to work again for external clients, after working at NCH where all the projects were internal, I’ve wanted a change.
Again the projects are even bigger, with other scalability issues. But I think that makes web development so interesting, the bigger the scalability issues, the bigger the project.
Last year the main keywords were Linux si Symfony framework. For this year that is just ending the main keywords probably were: Magento and Drupal.
After a short period of working with Magento, I can say that it seems incredible how a platform so big has so little documentation and a lot of the time so inconsistent. It is a very complex platform and a lot of things can be done with it, but when it comes to documentation, it seems like the usual approach is to just analyze the core. Coming from the Symfony world, where there are literary books for documentation, available for free, it seems incredible how little and disorganized is the Magento documentation. But this is also a subject for another blog. A think that the Optaros team played an important role in helping me understand how to approach the issues.
Another major event for me this year was the Yahoo! Open Hack Day, event that this year was also held in Romania. I don’t think I’ve ever seen so much enthusiasm and energy in a single place, in a single day. For me as a developer it was an unforgettable experience, one of those moments that remind me why I’ve chosen this profession.
Also this year I’ve passed my PHP 5.3 certification exam, at the beginning of the year. The exam wasn’t as difficult as I’ve expected, even though the tension remains the same. The fact that it wasn’t my first certification exam helped, it’s incredible how much you remember when you start the reading the documentation again. Last year I’ve decided that I have to take at least an certification exam every year, so I have to get started on preparing for the next one.
As a conclusion, 2011 was a good year, full of challenges and accomplishments, even though I haven’t checked a lot of entries on my last year’s resolution, I’ve done quite a few that were not on that list. But now is time for another new year’s resolution.
And now I wish you an 2012 full of achievements! Happy new year!
-
It’s time to publish another JavaScript game, this time is Minesweeper.
The first version of the game was made about an year and a half ago, but meanwhile I’ve completely rewritten it because of performance issues.
I believe this will be the last game that I didn’t make using canvas for compatibility reasons.
Unlike the other games that were made literally over the week-end (the exception was Puzzle Gd) this game proved to be a little more complicated.
For the design I must thank (again) to Cătălinei Radu.
Enjoy!
-
Another reason why I hate Internet Explorer.
All new browsers tend to cache form values. Nothing unusual up to here, a little annoying, but not unusual.
We have the following example:
1<select id="select"> 2 <option value=a>a</option> 3 <option value=b>b</option> 4 <option value=c>c</option> 5</select> 6<script> 7 8var checkSelected = function () { 9 var element = document.getElementById('select'); 10 alert(element[element.selectedIndex].value); 11} 12 13// run after onload 14window.onload = checkSelected; 15 16// run before onload 17checkSelected(); 18 19</script>Load the page, select the third value and then refresh. Because no form was submitted the first impression is that the result will always be “a”. It seems it’s not really like that:
- FireFox: c c
- Google Chrome: a a
- Internet Explorer: a c
I can understand why FireFox choose to cache the values even when no form was submitted.
I can understand Google Chrome for not caching the page if the form was not submitted.
But Internet Explorer caches the values and them loads them only after the page was loaded? This is confusing to me! I mean you don’t have the option of not using onload? Not even if the form was not submitted?
This test was made on Internet Explorer 9 and compatibility view to versions 7 and 8.
-
I’ve started writing this blog about an year ago.
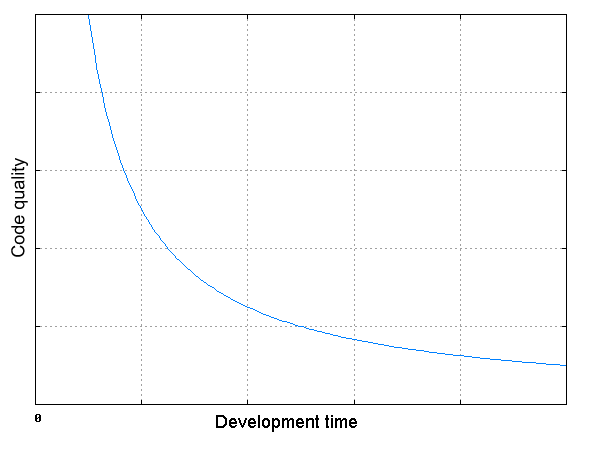
A more delicate issue, and often less discussed by project managers is code quality vs. development time.
Code quality is a pressing issue for programmers, an issue that they confront almost daily.
In what degree is that relevant from the economical point of view?
I’ve created a chart trying to better illustrate this issue:
This graph was made about an year ago, when I’ve started writing this post and I wasn’t too sure about it.
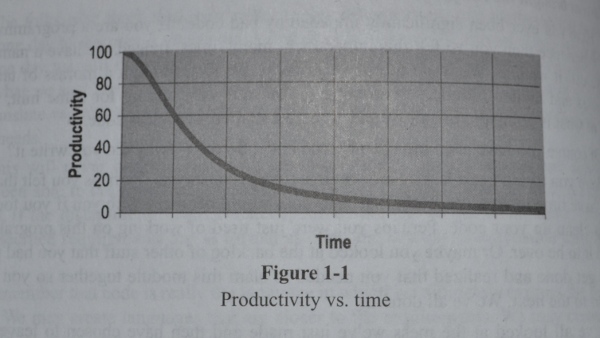
Recently I’ve started reading “Clean Code” by Robert C. Martin. When I was reading the first chapter, on my way to work I’ve got to “The Cost of Owning a Mess”. Unlike me analyzing “Code quality” vs “Development time”, in the book there is a graph for “Productivity vs. time”:
I was very excited to find this similar graph. In other words, if is code of good quality, development time will be lower. As the more “unorganized” the code, the more development time is needed.
A fairly popular method of resolving this time issue is rewriting the entire platform. Rewriting a platform may not be a very good choice because of the costs. In the book there is an extra argument, if the two platforms are build in parallel there is a posibility that there are never going to intersect, so the new platform will never get in production. I’ve nerver seen a plan so radical in practice without renouncing to the old project, but a case that I’ve came across in several occasions is when the platform is rewritten end even if the start is very promising and everything is aligned with the requirements, and the old issues are approached in a constructive matter, a time comes when compromises start to appear. Usually an achitectural compromise never comes alone, once you realize that you can make compromises, and the team doesn’t have remorse about them is the first sign that the project will get on the wrong path again.
A partial solution I think is appointing an architect who can set the development path, a person that can manage the project and don’t let it get out of control.
Another perspective is that the older the bug the harder it is to solve. In fact, code quality is a more relevant factor. The better a piece of code is written the easier it is to understand and modify it. As a direct action it is preferred to have a “coding standard”.
The problem with “coding standard” is that not every programmer is ready to embrace it. Usually senior programmers have the tendency to do things as they are used. No standard is perfect, but even an imperfect one if it is implemented in the entire project, the code quality is considerably better because you raspect an approach, you don’t have to guess it.
The moral: take care of the code and you’ll have more spare time, after all life is short, doesn’t worth spending it doing debugging. 🙂
-
Last week I wanted to make an mobile application (Android). Initially I wanted to use Titanium, a platform that I’ve played with in the past and I was nicely impressed.
But after I downloaded the compiler and made the first application I had a surprise, the “Hello world” app had about 5M. How did it get so big? Simple, Titanium compiles the application into native code but there is no clear method by which to determine what APIs are used, so the minimum necessary APIs are compiled in order for all features to work. The perspective of an app bigger then 5M didn’t impress me, so I’ve started searching for alternatives.
I’ve installed Phonegap, I wanted to make a game on this platform for a long time, but because the installation is not as elegant as it is for Titanium I wasn’t very delighted. I’ve made a “Hello world” app and it had only… ~200k! A reasonable size in my opinion.
Of course there is a reason for that size, PhoneGap is giving access to a lot of features like: accelerometer, camera or contacts, but nothing on the presentation layer. The presentation is made exclusively with HTML, CSS and JavaScript.
The entire PhoneGap project is based on the fact that most platforms have a “web view” that can parse a web page.
But because the project is not as “packed” as Titanium new features can be added relatively easy. For instance, for Android there are a decent number of projects that add new features to the platform. Loading them is not very difficult, but is not plug & play. Basically there are Java modules for Android that expose an API that can be called from “web view”. This can be an advantage, because there is a community that is developing features that don’t necessarily need to be in the “core”.
For simple apps that only list or display information, the platform is a interesting alternative, especially because there are a lot of JavaScript and CSS frameworks for formatting mobile pages like: jQTouch, jQuery Mobile or XUI. The platform is great for packing applications of this nature. For instance if you have an HTML app for mobile and you want to add some native phone features and to distribute the compiled version, PhoneGap does a great job.
On the other hand, even if you can access for instance the menu button, you can’t create a native menu.
As a conclusion, this is a platform that has a completely different approach to Titanium. If Titanium is based on the fact that an application will compile to native code with native APIs, all the code base is written in JavaScript and web view is only one of the options available, PhoneGap’s approach is that the presentation is made exclusively in a web view using HTML(5) + CSS and only some device specific APIs can’t be accessed from the browser and are not presentation related to be exposed, like: vibration, buttons, etc. Taking that into consideration I don’t think that the two platforms can be really compared, only the developer can decide what approach is best.