-
Another reason why I hate Internet Explorer.
All new browsers tend to cache form values. Nothing unusual up to here, a little annoying, but not unusual.
We have the following example:
1<select id="select"> 2 <option value=a>a</option> 3 <option value=b>b</option> 4 <option value=c>c</option> 5</select> 6<script> 7 8var checkSelected = function () { 9 var element = document.getElementById('select'); 10 alert(element[element.selectedIndex].value); 11} 12 13// run after onload 14window.onload = checkSelected; 15 16// run before onload 17checkSelected(); 18 19</script>Load the page, select the third value and then refresh. Because no form was submitted the first impression is that the result will always be “a”. It seems it’s not really like that:
- FireFox: c c
- Google Chrome: a a
- Internet Explorer: a c
I can understand why FireFox choose to cache the values even when no form was submitted.
I can understand Google Chrome for not caching the page if the form was not submitted.
But Internet Explorer caches the values and them loads them only after the page was loaded? This is confusing to me! I mean you don’t have the option of not using onload? Not even if the form was not submitted?
This test was made on Internet Explorer 9 and compatibility view to versions 7 and 8.
-
I was working the other day on a new JavaScript game for the games section. Like the majority of the developers (like the statistics show) I’m using FireFox for developing. But as the game reached the testing faze it was time to see if it was working properly in Internet Explorer.
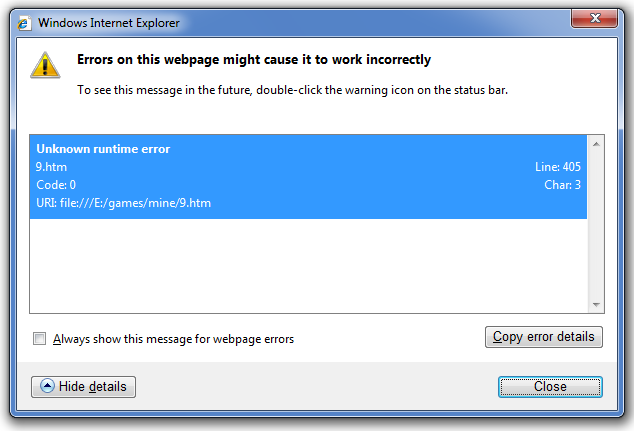
To test in Internet Explorer is a real pleasure, basically you see an error and then you hope that you’ll find the source.
Of course there was an error, one full of meaning as usual:
Unknown runtime error??? WTF??? If he does not know how should I?
The piece of code that was generating the error was:
1canvas.innerHTML = '';Where canvas was a variable which was storing an document.getElementById(‘canvas’), and the id canvas was from:
1<table border="0" cellspacing="0" cellpadding="0"> 2<tbody id="canvas"></tbody> 3</table>Looks wrong? well is not because at that point I was testing other games which are using the same thing with no trouble, even in IE.
I’ve tried it in IE 6, of course with the same result.
It looks like this error appears on elements like table, tbody, p and others.
To finally fix the issue I used instead of a tbody, a div tag in which I’m adding the elements and the issue was gone.
What is interesting is that this issue does not always appear for a specific tag!
Thank you Microsoft for this meaningful error messages that are so full of logic!
-
How does the rate of adoption of new software products and/or version influences the software development for Web and client-server type products?
From the perspective of a web developer, we are restricted by the servers for which we develop and our client’s browsers. Compromise often go very far for the sake of meeting a more broader market.PHP
Currently stable version of PHP is 5.3.0, but using this version in production would be a childish decision. The version has been out for a little while and the probability to find this version on the hosting servers is very slim.
Of course, a more appropriate version is 5.2.10. And yet, if version 5 was released almost 5 years now, why a popular framework like CakePHP yet uses the advantages brought by this version? Because until recently an important part of shared hosting servers that have support for PHP, still had version 4.
How is this translated in production? If you don’t develop internal products, or on your own servers, or servers which you can control, you should be aware that your product should be compatible with older PHP versions, and the new features of the language should not be used in production.
Ridiculous and sad but true.
PHP 5.3 brings quite a lot of new features, but until these features can be used in production few years will have to pass. And until they get in frameworks probably even more (ie namespaces are useful in frameworks).MySQL
Current stable version is 5.1.36. 5.x version, released in2005 brought many new features, some of them are: stored routines (functions and procedures), triggers, views, cursors, information schema, etc.
Stored routines is probably one of the biggest changes. They are probably most known from Oracle PL/SQL, although MySQL has implemented from the ANSI SQL 2003standard.
Because MySQL 5.0 was in beta for a long time, the rate of adoption is very low. Again, after almost 4 years since the version was released, and it is not yet sufficiently widespred.
Conclusion, simply put it is not recommended the use of the new features if you can not control the version on the server.
Browsers and JavaScrip
The browser problem affects both developers and designers.
Probably the oldest browser still used on a large enough scale is Internet Explorer 6. It was launched in 2001 and after 8 years it is still used by ~ 30% of users.
JavaScript in 2001 was still considered a scripting language infant, which was mostly used for visual effects.
After the “discovery” of AJAX in 2005 , JavaScript was reborn. JavaScript was not just a scripting language used for reduced visual effects, but was regarded as a technology of the future.
Browsers such as FireFox, Opera, Google Chrome or Safari have made progress to improve the speed of JavaScript execution. Even Internet Explorer 8 works better with JavaScript, but it is far from being as popular as version 6. And for the problem to be complete, Microsoft has a big issue with keeping the compatibility between their products.
The reason for this problem in adoption of new versions of Internet Explorer is the operating system. The most popular operating system is Microsoft Windows XP and it has pre-installed Internet Explorer 6. Given that Windows Vista had a fairly low adoption rate because of the initial bugs, drivers issues, resource consumption, and other problems, meant that Windows XP was still very popular. Of course not everyone using Windows XP use IE 6, many have updated or simply use another browser. But still many of them are using the browser that is default.
Speaking of this, Windows 7 will be distributed in Europe without IE installed. I’m very curious how will this influence the browsers market.
Lately “smart phones” and PDA devices have become increasingly popular. A lot of people use them to navigate on the Internet. So after the issues related to browsers on PCs, now there is a hole new set of issues on mobile device browsers.
For instance, my phone came with two browsers: Internet Explorer and Opera. Internet Explorer Mobile is terrible, so I’m using Opera which does a good job.
The problem is that many PDA / smart phone devices with Windows Mobile OS only have Internet Explorer in standard, and the previous problem returns.
When it comes to the famous Apple iPhone, Safari browser is used (and I believe that you can’t install another browser, but I’m not sure if that is true any longer).
So when you create an interface or a JavaScript application, you must take into account several aspects such as:- device(eg PC, PDA, smart phone etc.)
- operating system (eg Windows, Linux, Mac, Symbian etc.)
- browsers and there versions (eg Internet Explorer 6,7,8; FireFox, Safari, Opera etc.) HTML 5 is almost here, but when it comes to browsers, I wonder when will we be able to use it on a large scale, given that the market is currently dominated by IE 6 and 7.
I give it about 5 years…