-
De ce se vorbeste atat de “bad code” sau “bad practices”? Pentru ca sunt importante!!!
In ultima vreme am avut parte de o experienta care eu o consider neplacuta, cod necomentat, design slab, oop prost implementat, baze de date neoptimizate si prost proiectate.
Comentarile
Este un mare mister pentru mine cum se poate ca in fiecare carte si tutorial disponibil (nu doar de PHP) scrie ca acestea nu sunt optionale ci NECESARE si totusi acestea de cele mai multe ori lipsesc cu desavarsire. Zend Studio are un auto-complete forte simplu si eficient, nu trebuie sa scrieti decat “/**” si sa apasati enter, apoi textul care apare trebuie completat. Netbeans la fel, acelasi sistem, la fel de simplu.
Cu toate astea in ultima perioada m-am lovit de mii de linii de cod aproape fara nici un comentariu, rezultatul? Ore intregi pierdute incercad sa urmaresc logica!
De ce se intampla asta? Primul motiv: este plictisitor, un programator vrea sa scrie cod nu povesti, de multe ori pare un timp irosit. Al doilea motiv: totul pare foarte logic in momentul in care este scris, daca este atat de logic si cursiv de ce sa mai pierzi timpul cu povesti? Pentru ca timpul trece, proiectele se schimba, in timp inevitabil, toata logica este data uitarii. Sau un alt motiv, pentru ca vin persoane noi, in firme programatorii vin si pleaca, iar cel care vine nu mai poate urmarii logica cu aceeasi usurinta, de fapt de multe ori este aproape imposibil de urmarit. Am patit chiar si ca autorul codului sa nu o mai poata urmarii dupa o anumita perioada de timp, uneori autorul eram chiar eu.
Dupa parerea mea asta ar trebui sa fie o regula de baza pentru orice firma care se respecta, nici o clasa/metoda/proprietate nu trebuie sa fie necomentata. Timpul priedut acum pentru comentarii este timp castigat mai tarziu cand se face debugging, oprimizare etc.
Design slab
Am vazut la un “mini interviu” on-line o intrebare care suna: “vedeti importanta arhitecturii inainte de a scrie cod?”, imi cer scuze daca nu mai suna la fel ca in anunt. Prima data cand am vazut intrebarea am avut un moment de deja-vu, de multe ori m-am lovit de problema de a scrie cod ca mai apoi sa realizez ca am o abordare gresita.
De multe ori problema asta se rezolva (cel putin aparent) in timp cu experienta. Practic, daca iei un incepator si il pui sa scrie cod, cel mai probabil va avea cateva abordari slabe pana sa aiba una reusita, iar asta nu este de loc anormal, de asta cred ca un incepator ar trebui ghidat inainte de a incepe sa scrie cod, iar codul care urmeaza sa-l scrie sa aiba o logica clara sugerata de un “mentor”.
In cealalta extrema exista “software architects” care folosind UML schematizeaza logica si structurile in diagrame. Cand exista diagrame atunci este mult mai ushor de urmarit intregul proces si intreaga structura a aplicatiei. Un arhitect priceput va putea sa vada problemele posibile care pot aparea inainte de a incepe sa scrie cod, iar cand se incepe implementarea fiecare stie ce are de facut.
OOP-ul se loveste probabil cel mai mult de design-ul slab, in ultima vreme am vazut o multime de clase care nu aveau nici un fel de organizare, erau doar simple invelitori (wrappers) pentru interogari SQL. Asta nu inseamna OOP!
OOP presupune abstractizarea elementelor in clase si obiecte. De exemplu tastatura, aceasta este o clasa care are niste taste (o clasa copil) cu diverse proprietati(litere, cod de tasta, pozitie), niste leduri (alta clasa copil) etc. Repezentarea acestora in baza de date nu are neaparat o legatura atat de stransa cu obiectele cum pare la prima vedere.
Daca folosesti OOP iar ce citesti acum suna bizar, incearca sa faci pe o foaie de hartie o diagram a aplicatiei tale cu obiectele si a legaturilor dintre ele. Daca nu poti, inseamna ca abordarea ta fata de OOP este gresita(sau nu sti sa faci o diagrama 🙂 )!
Toti facem greseli cand vine vorba de OOP, dar asta nu este o scuza sa nu le corectam si sa nu incercam sa facem arhitectura inainte de a scrie cod.
Un design prost de aplicatie poate avea repercusiuni foarte importante financiare. Timpul inseamna bani, iar daca o aplicatie este slaba, nu este bine structurata, timpul pentru debug-ing este mare, schimbarile necesita timp indelungat, redundanta codului este mare, etc., atunci poti fi sigur ca pierzi bani.
O unealta pe care o folosesc uneori este Violet UML Editor, nu este un editor adevarat de UML cum este Rational Rose de exemplu, ci mai degraba o jucarie open source. Cu Violet se pot realiza doar diagrame vizuale, dar ele pot fi utile pentru a structura o aplicatie.
Baze de date
Oare de ce se feresc multi programatori PHP sa invete cu adevarat MySQL? Suna bizar? Este foarte adevarat totusi. Modificarea codului PHP este de multe ori o operatie nu foarte dificil de realizat (ma refer la rescrierea practica a codului), dar un design prost al bazelor de date este de cele mai multe ori mult mai dificil de modificat pentru ca exista riscul sa piezi informatii.
Acum cateva saptamani am facut o diagrama a unei baze de date folosind MySQL Dump si MySQL Workbench. Nu mica mi-a fost surprinderea sa vad tabele care nu aveau chei de legatura cu alte tabele din care proveneau date (nu ma refer la tabele de setari care din punct de vedere logic nu se leaga), apoi sursa datelor era complet pierduta.
O alta problema clasica de incepatori este cand ai o tabela de legatura intre doua tabele cum ar fi categorii si produse, iar cheia este pusa pe un camp cum ar fi “id” care nu are nici o relevanta. O cheie primara se poate pune pe mai multe campuri, de exemplu cheia ar trebui sa fie “id_categorie, id_produs” nu “id”, iar in felul asta se asigura si unicitatea unui produs intr-o categorie folosind restrictia de primary key.
Un alt lucru care nu il inteleg este de ce lumea evita indecsii. Intr-un blog anterior vorbeam pe scurt despre ei, complet insuficient dar totusi sunt foarte importanti. Un index poate micsora semnificativ timpul de cautare intr-o tabela, de la zeci de secunde uneori la sutimi de secunda. O aplicatie prost optimizata din punctul asta de vedere poate avea un timp de raspuns semnificativ mai mare decat este normal.
Framework-uri
Ca sa citez o fraza deja clasica in comunitatea PHP:
iar Laura Thomson are niste motive destul de bune cu care sa sustina asta.
Cineva spunea saptamana trecuta ca motivul pentru codul prost este chiar PHP si modul lui permisiv. Sa fim seriosi, daca luam un limbaj ca C++ are mult mai multe probleme care pot aparea. Imi aduc aminte in facultate cat de slab era codul care il scriam, iar problema nu era limbajul ci nivelul meu de pregatire de atunci. PHP permite abordari de la OPP pana la spaghetti code (OOP, proceduri, closures, label-uri). Faptul ca multi programatori aleg abordarea proasta nu este o problema de limbaj, la fel exita o problema de abordare si in limbaje cum ar fi C++, sau mai bine zis in orice limbaj exista.
De ce sunt mai putine probleme de design in Ruby on Rails de exemplu? Pentru ca este un framework! Eu nu am auzit pe nimeni pana acum sa faca programare web doar in Ruby (exista programatori Ruby, in special pentru aplicatii desktop, dar asta este alta discutie), evident ca apar mai putine probleme cand folosesti un framework. La fel se pot reduce si probleme din PHP folosind un framework consacrat.
Exista zeci sau chiar sute de framework-uri open source pentru PHP. Din acesta exista cateva cu adevarat consacrate, cum ar fi Zend Framework, CakePHP, Symfony, Solar, CodeIgniter etc. Un avantaj major atunci cand se foloseste un framework este ca poti gasi mult mai usor persoane specializate. Un alt avantaj major este ca ai parte de un cod testat si documentat, lucru care este deosebit de dificil de realizat intr-o firma de dimensiuni reduse.
Sau chiar daca se foloseste un framework intern cred ca este utila abordarea unei structuri similare cu un framework consacrat pentru a reduce curba de invatare pentru programatorii noi.
Folosind un framework consacrat de multe ori se reduce timpuri de lucru si timpul de dezvoltare de noi faciltati pentru ca de multe ori acesta sunt incluse, deci pot aparea avantaje economice indirecte (bani), o stucturate mai buna si nu in ultimul rand programatori mai fericiti (cea ce nu sunt eu acum).
Concluzionand:
- stabileste niste reguli interioare pentru cod, nu uita sa pui comentarile pe lista,
- asigura-te ca designul aplicatiei este facut conform unui plan care sa permita scalabilitate si o redundanta minima a codului,
- asigura-te ca baza de date este bine structuata si optimizata,
- ia in calcul folosirea unui framework consacrat fata de un framework intern sau de unul nou conceput.
Folosind aceste reguli simple se vor salva resurse, timp, bani iar programatorii vor fi probabil mai multumiti de rezultate.
-
Una dintre cele mai mari probleme legate de web este coadarea.
Pe vremuri standardul folosit de baza folosit era ISO 8859-1, unde erau definite 191 caractere latine, iar 1 caracter = 1B. Pentru limbi diferite erau folosite codari diferite, dar de aici pleaca multe probleme legate de portabilitate, posibilitatea de a acoperii un numar mai mare de limbi etc.
Problema apare cand un proiect trebuie sa fie disponibil in mai multe limbi, iar numarul limbilor nu este controlat. Un proiect cum este WordPress de exemplu trebuie sa poata fi folosit in orice limba.
Unicode este o alternativa mult mai buna pentru ISO 8859-1, acesta avand definite peste 100.000 caractere. Cu alte cuvinte cuprinde cam toate caracterele existente in orice limba.
Cum spuneam si la MySQL, caracterele UTF-8 au o lungime variabila intre 1 si 4B.
Afisarea de continut UTF-8 in paginile PHP
Pentru ca browserul sa interpreteze continutul unei pagini in format UTF-8, acesta trebuie sa primeasca header-ele potrivite:
1<?php header("Content-type: text/html; charset=utf-8");?>Atentie! Headerul trebuie sa fie primele lucruri trimise catre server! Adica trebuie sa fie primul lucru afisat pe pagina.
Tipul documentului se poate specifica si prin meta-ul “Content-Type”. Daca mai exista un tag meta similar in pagina acesta trebuie scos si inlocuit cu:
1<meta http-equiv="Content-Type" content="text/html; charset=utf-8">**Fisierul .htaccess si procesarea stringurilor
**Adaugati in fisierul .htaccess (pentru serverul Apache) urmatoarele linii:
1# charset-ul default folosit de PHP 2php_value default_charset utf-8 3# codarea pentru mbstring 4php_value mbstring.internal_encoding utf-8 5php_value mbstring.func_overload 7Prima linie seteaza charset-ul default pentru PHP, acesta poate sa nu fie setat din php.ini.
A doua si a treia linie linie seteaza functile mbstring (multi byte string).
Folosind UTF-8, cum spuneam si mai sus 1 caracter != 1B, iar de aici pot aparea erori:
1$var = 'aşadar'; 2 3echo strlen($var).PHP_EOL; // 7 4echo strtoupper($var).PHP_EOL; // AşADAR 5 6// folosind functii mbstring 7echo mb_strlen($var).PHP_EOL; // 6 8echo mb_strtoupper($var).PHP_EOL; // AŞADARDe asta am setat mai sus modul pentru mbstring folsind fisierul .htacess. Continutul introdus prin formulare trebuie procesat folosind functii mbstring, pentru a evita probleme ca cele de mai sus.
Functiile disponibile sunt in manual.
Codare continut vechi
Exista multe moduri de a converti continut ISO 8859-1 in UTF-8. Doua dintre solutiile de conversie puse la dispozitie de PHP sunt:
– functia iconv() care converteste dintr-un format in altul:
1echo iconv("ISO-8859-1", "UTF-8", "Test");– functia utf8_encode() care converteste din ISO 8859-1 in UTF-8:
1echo utf8_encode("Test");Ce ne rezerva viitorul?
Mult asteptatul PHP6 va avea suport nativ pentru Unicode, deci toate trucurile de mai sus nu vor mai fi necesare. In momentul cand scriu acest blog PHP 6 este gata 70.70%, iar cu putin noroc va fi gata in mai putin de un an.
-
Observer pattern se refera la un obiect “subiect” care are asociata o lista de obiecte dependente, numite observatori, pe care le apeleaza automat de fiecare data cand se intampla o actiune.
Un mic exemplu de ce se foloseste:
– sa zicem ca avem o clasa pe care se fac niste modificari:
1class Actiune { 2 private $val; 3 function __construrct() { 4 // ceva cod in constructor 5 } 6 7 function change($val) { 8 $this->val = $val; 9 } 10}De fiecare data cand se face modifica $val vrem sa se apeleze o metoda a unui obiect “observator”:
1class Actiune { 2 private $val; 3 function __construrct() { 4 // ceva cod in constructor 5 } 6 7 function change($val, $observator) { 8 $this->val = $val; 9 $observator->update($this); 10 } 11}Teoretic nu suna rau, dar cu cat sunt mai multe metode cu atat exista o dependenta mai mare si de fiecare data cand se adauga un obiect nou de tip observator trebuie modificata clasa, avand toate sansele sa rezulte intr-un haos aproape imposibil de portat.
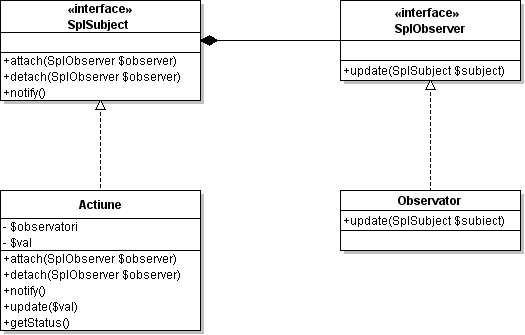
Acum observator pattern arata cam asa:

SPL (Standard PHP Library), care este bine cunoscut pentru iteratorii definiti, vine cu interfetele SplSubject si SplObserver, pentru subiect respectiv observator.
O implementare arata cam asta:
1/** 2 * clasa care trebuie urmarita 3 */ 4class Actiune implements SplSubject { 5 private $observatori = array(); 6 private $val; 7 8 /** 9 * metoda atasare obiect observator 10 * 11 * @param SplObserver $observator 12 */ 13 function attach(SplObserver $observator) { 14 $this->observatori[] = $observator; 15 } 16 17 /** 18 * metoda deatasare obiect observator 19 * 20 * @param SplObserver $observator 21 */ 22 function detach(SplObserver $observator) { 23 $observatori = array(); 24 foreach($this->observatori as $observatorul) { 25 if($observatorul != $observator) $observatori[] = $observatorul; 26 } 27 $this->observatori = $observatori; 28 } 29 30 /** 31 * metoda care notifica obiectele de tip observator 32 */ 33 function notify() { 34 foreach($this->observatori as $observator) { 35 $observator->update($this); 36 } 37 } 38 39 /** 40 * metoda care face modificarea in clasa 41 * 42 * @param int $val 43 */ 44 function update($val) { 45 echo 'facem update... 46'; 47 $this->val = $val; 48 $this->notify(); 49 } 50 51 /** 52 * metoda publica care intoarce statusul obiectului 53 * 54 * @return int 55 */ 56 function getStatus() { 57 return $this->val; 58 } 59} 60 61/** 62 * o clasa observator 63 */ 64class Observator implements SplObserver { 65 function update(SplSubject $subiect) { 66 echo $subiect->getStatus(); 67 } 68} 69 70// instanta observator 71$observator = new Observator(); 72 73// instanta subiect 74$subiect = new Actiune(); 75 76// atasare observator la subiect 77$subiect->attach($observator); 78 79// update subiect 80$subiect->update(5);Ce mi se pare mie ciudat este ca nu exista o documentatie pentru aceste interfetele din SPL. Chiar pe site-ul zend exista un articol PHP Patterns: The Observer Pattern care nu foloseste SPL, iar asta in masura in care exista documentatie pentru namespaces chiar inainte sa apara PHP 5.3.
-
Pentru ca aveam nevoie de un stemmer pentru romana la un moment dat, pentru Zend Search Lucene, si se pare ca nu exista asa ceva in PHP, am realizat unul.
Pagina este aici, si comparand clasa PHP rezultata cu un dictionar al algoritmului realizat in snowball, dupa care aceasta clasa a fost facut, pentru ca am incercat sa fac clasa sa functioneze si fara diacritice, eroarea generala a mai crescut cu aproximativ 3%, dar ramanand sub 5% pe intregul dictionar de 22570 cuvinte.
Ca o nota, fisierul clasei trebuie deschis cu un editor UTF-8, altfel diacriticele vor disparea din fisier.
Enjoy it!
-
Cum influenteaza rata de adoptie a noilor produse si/sau versiuni de soft dezvoltarea produselor pentru Web si cele de tip client-server?
Din perspectiva unui web developer, suntem restrictionati de serverele pentru care dezvoltam si browserele clientilor. De multe ori compromisurile merg foarte departe de dragul de a satisface o piata mai larga.
PHP
In prezent versiunea stabila de PHP este 5.3.0, totusi folosirea acestei versiuni in productie ar fi o decizie puierila. Versiunea a aparut de putin timp si probabilitatea de a gasi aceasta versiune pe serverele de hosting este foarte mica.
In mod logic o versiune mai potrivita este 5.2.10. Si totusi, daca versiunea 5 a aparut acum aproape 5 ani, de ce un framework popular precum CakePHP inca nu foloseste avantajele aduse de aceasta versiune? Pentru ca pana de curand o buna parte din serverele de shared hosting care aveau suport pentru PHP, aveau inca versiunea 4.
Cum se traduce asta in productie? Daca nu dezvolti produse interne sau pe servere proprii, sau asupra carora ai control, ar trebui sa fi constient ca produsul tau poate ar trebui sa fie compatibil si cu versiuni de PHP mai vechi, iar noile facilitatie nu trebuiesc folosite.
Trist si ridicol dar adevarat.
PHP 5.3 aduce destul de multe facilitati noi, dar pana aceste facilitati vor putea fi folosite in productie probabil vor mai trece cativa ani. Iar pana acestea vor ajunge si in framework-uri probabil si mai mult (de exemplu namespace-urile sunt utile in framework-uri).
MySQL
Versiunea stabila curenta este 5.1.36. Versiunea 5.x, lansata in 2005 a adus multe facilitati noi, cateva dintre ele sunt: rutine stocate (functii si proceduri), triggere, views, cursori, information schema etc.
Rutinele stocate probabil reprezinta una dintre cele mai mari schimbari. Acestea sunt cel mai cunoscute probabil de la Oracle PL/SQL, desi MySQL le-a implementat dupa standardul ANSI SQL 2003.
Dar pentru ca MySQL 5.0 a stat mult in beta rata de adoptie este si aici foarte scazuta. Din nou, sunt aproape 4 ani de cand a fost lansata versiunea iar ea inca nu este suficient de raspandita.
Concluzia, pur si simplu nu se recomanda folosirea noilor facilitati daca nu vei putea controla serverul.
Browserele si JavaScript
Problema browserelor ii afecteaza atat pe programatori cat si pe designeri.
Probabil cel mai vechi browser folosit pe o scara inca destul de larga este Internet Explorer 6. Acesta a fost lansat in 2001, adica in urma cu 8 ani si este inca folosit de ~30% dintre utilizatori.
In 2001 JavaScript era considerat inca un limbaj de scripting infantil, care era folosit mai mult pentru efecte vizuale simple.
O data cu “descoperire” AJAX in 2005, JavaScript a prins din nou viata. JavaScript nu mai era doar un limbaj folosit pentru efecte vizuale reduse ci era privit ca o tehnologie de viitor.
Browsere cum ar fi FireFox, Opera, Google Chrome sau Safari au facut progrese mari pentru a imbunatatii viteza de executie pentru JavaScript. Pana si Internet Explorer 8 lucreaza mai bine cu JavaScript, dar este departe de a fi la fel de popular ca versiunea 6. Si ca sa fie completa problema Microsoft are o mare problema cu pastrarea compatibilitatii intre produsele sale.
Motivul pentru aceasta problema de adoptie a noilor versiuni Internet Explorer este de fapt sistemul de operare. Cel mai popular sistem de operare de la Microsoft este Windows XP. Acesta avea preinstalat Internet Explorer 6. Avand in vedere ca Windows Vista a intrat mult mai greu pe piata din pricina bug-urilor initiale, problemelor cu driverele, resurselor consumate si a altor probleme, a insemnat ca Windows XP a ramas inca foarte popular. Evident nu toti care folosesc Windows XP utilizeaza IE 6, multi au facut update sau pur si simplu folosesc alt browser. Dar multi dintre utilizatori folosesc acest browser care vine preinstalat.
Apropo de acest aspect, Windows 7 va fi distribuit in Europa fara IE instalat. Sunt foarte curios cum va influenta asta piata browserelor.
In ultima vreme telefoanele “smart phone” si dispozitivele PDA au devenit tot mai populare. Multa lume le foloseste pentru a naviga pe Internet. Deci dupa problema de compatibilitate cu browserele de pe PC, acum apare si problema de compatibilitate cu browserele de pe mobil. De exemplu, telefonul meu a venit cu doua browsere: Internet Explorer si Opera. Internet Explorer pentru mobil este groaznic, asa ca eu folosesc Opera care face o treaba buna.
Problema este ca multe dispozitive PDA/smart phone cu Windows Mobile au doar Internet Explorer in standard, si revenim la problema anterioara.
Cand vine vorba de Apple cu renumitul iPhone browserul folosit este Safari (si cred ca nu se poate instala alt browser, dar nu sunt sigur ca mai este inca aceasta problema).
Deci atunci cand realizam o interfata sau o aplicatie JavaScript, ar trebuie sa luam in considerare cateva aspecte cum ar fi:
- dispozitiv (ex: PC, PDA, smart phone etc.)
- sistem de operare (ex: Windows, Linux, Mac, Symbian etc.)
- browser cu versiunea aferenta (Internet Explorer 6,7,8; FireFox, Safari, Opera etc.) HTML 5 este aproape aici, dar cand vine vorba de browsere ma intreb cand se va spune cu adevarat despre HTML 5 ca se poate folosi pe scara larga avand in vedere ca peste jumatate din piata in arest moment este dominata de IE 6 si 7.
Eu zic ca o sa fie cam 5 ani…