-
It’s time to publish another JavaScript game, this time is Minesweeper.
The first version of the game was made about an year and a half ago, but meanwhile I’ve completely rewritten it because of performance issues.
I believe this will be the last game that I didn’t make using canvas for compatibility reasons.
Unlike the other games that were made literally over the week-end (the exception was Puzzle Gd) this game proved to be a little more complicated.
For the design I must thank (again) to Cătălinei Radu.
Enjoy!
-
Another reason why I hate Internet Explorer.
All new browsers tend to cache form values. Nothing unusual up to here, a little annoying, but not unusual.
We have the following example:
1<select id="select"> 2 <option value=a>a</option> 3 <option value=b>b</option> 4 <option value=c>c</option> 5</select> 6<script> 7 8var checkSelected = function () { 9 var element = document.getElementById('select'); 10 alert(element[element.selectedIndex].value); 11} 12 13// run after onload 14window.onload = checkSelected; 15 16// run before onload 17checkSelected(); 18 19</script>Load the page, select the third value and then refresh. Because no form was submitted the first impression is that the result will always be “a”. It seems it’s not really like that:
- FireFox: c c
- Google Chrome: a a
- Internet Explorer: a c
I can understand why FireFox choose to cache the values even when no form was submitted.
I can understand Google Chrome for not caching the page if the form was not submitted.
But Internet Explorer caches the values and them loads them only after the page was loaded? This is confusing to me! I mean you don’t have the option of not using onload? Not even if the form was not submitted?
This test was made on Internet Explorer 9 and compatibility view to versions 7 and 8.
-
I’ve started writing this blog about an year ago.
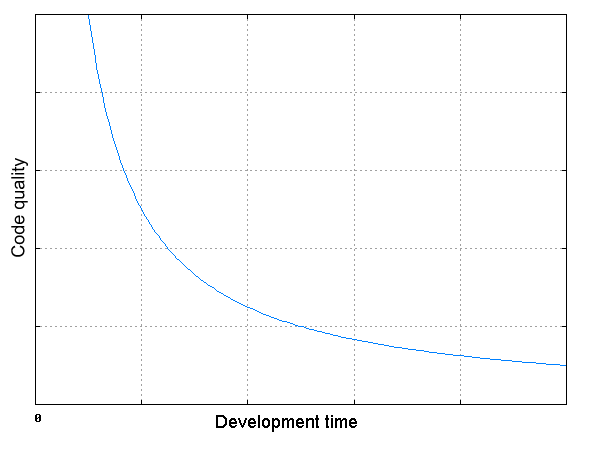
A more delicate issue, and often less discussed by project managers is code quality vs. development time.
Code quality is a pressing issue for programmers, an issue that they confront almost daily.
In what degree is that relevant from the economical point of view?
I’ve created a chart trying to better illustrate this issue:
This graph was made about an year ago, when I’ve started writing this post and I wasn’t too sure about it.
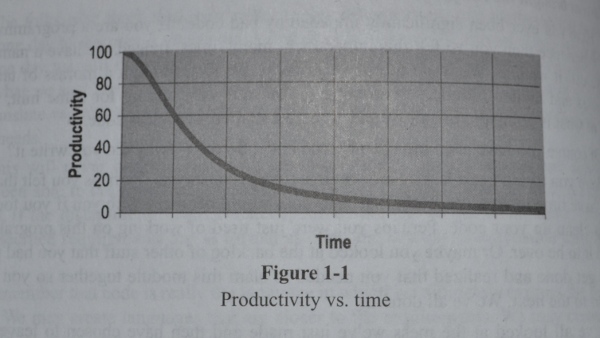
Recently I’ve started reading “Clean Code” by Robert C. Martin. When I was reading the first chapter, on my way to work I’ve got to “The Cost of Owning a Mess”. Unlike me analyzing “Code quality” vs “Development time”, in the book there is a graph for “Productivity vs. time”:
I was very excited to find this similar graph. In other words, if is code of good quality, development time will be lower. As the more “unorganized” the code, the more development time is needed.
A fairly popular method of resolving this time issue is rewriting the entire platform. Rewriting a platform may not be a very good choice because of the costs. In the book there is an extra argument, if the two platforms are build in parallel there is a posibility that there are never going to intersect, so the new platform will never get in production. I’ve nerver seen a plan so radical in practice without renouncing to the old project, but a case that I’ve came across in several occasions is when the platform is rewritten end even if the start is very promising and everything is aligned with the requirements, and the old issues are approached in a constructive matter, a time comes when compromises start to appear. Usually an achitectural compromise never comes alone, once you realize that you can make compromises, and the team doesn’t have remorse about them is the first sign that the project will get on the wrong path again.
A partial solution I think is appointing an architect who can set the development path, a person that can manage the project and don’t let it get out of control.
Another perspective is that the older the bug the harder it is to solve. In fact, code quality is a more relevant factor. The better a piece of code is written the easier it is to understand and modify it. As a direct action it is preferred to have a “coding standard”.
The problem with “coding standard” is that not every programmer is ready to embrace it. Usually senior programmers have the tendency to do things as they are used. No standard is perfect, but even an imperfect one if it is implemented in the entire project, the code quality is considerably better because you raspect an approach, you don’t have to guess it.
The moral: take care of the code and you’ll have more spare time, after all life is short, doesn’t worth spending it doing debugging. 🙂
-
Last week I wanted to make an mobile application (Android). Initially I wanted to use Titanium, a platform that I’ve played with in the past and I was nicely impressed.
But after I downloaded the compiler and made the first application I had a surprise, the “Hello world” app had about 5M. How did it get so big? Simple, Titanium compiles the application into native code but there is no clear method by which to determine what APIs are used, so the minimum necessary APIs are compiled in order for all features to work. The perspective of an app bigger then 5M didn’t impress me, so I’ve started searching for alternatives.
I’ve installed Phonegap, I wanted to make a game on this platform for a long time, but because the installation is not as elegant as it is for Titanium I wasn’t very delighted. I’ve made a “Hello world” app and it had only… ~200k! A reasonable size in my opinion.
Of course there is a reason for that size, PhoneGap is giving access to a lot of features like: accelerometer, camera or contacts, but nothing on the presentation layer. The presentation is made exclusively with HTML, CSS and JavaScript.
The entire PhoneGap project is based on the fact that most platforms have a “web view” that can parse a web page.
But because the project is not as “packed” as Titanium new features can be added relatively easy. For instance, for Android there are a decent number of projects that add new features to the platform. Loading them is not very difficult, but is not plug & play. Basically there are Java modules for Android that expose an API that can be called from “web view”. This can be an advantage, because there is a community that is developing features that don’t necessarily need to be in the “core”.
For simple apps that only list or display information, the platform is a interesting alternative, especially because there are a lot of JavaScript and CSS frameworks for formatting mobile pages like: jQTouch, jQuery Mobile or XUI. The platform is great for packing applications of this nature. For instance if you have an HTML app for mobile and you want to add some native phone features and to distribute the compiled version, PhoneGap does a great job.
On the other hand, even if you can access for instance the menu button, you can’t create a native menu.
As a conclusion, this is a platform that has a completely different approach to Titanium. If Titanium is based on the fact that an application will compile to native code with native APIs, all the code base is written in JavaScript and web view is only one of the options available, PhoneGap’s approach is that the presentation is made exclusively in a web view using HTML(5) + CSS and only some device specific APIs can’t be accessed from the browser and are not presentation related to be exposed, like: vibration, buttons, etc. Taking that into consideration I don’t think that the two platforms can be really compared, only the developer can decide what approach is best.
-
After a couple of days of almost no sleep, about 6 Red Bulls and an app, Yahoo Open Hack Day Europe 2011 was over.
Initially I only wanted to go to tech talks. Later I though that I should go as hacker because I didn’t what to miss anything from the event, but not to present a project. Ultimately I was chosen to present the project.
Everything began at 7 am, when a colleague came to pick us up in time to have a cup of coffee before the event. We were 6 attendees so we thought that we can split into two teams.
At about 9 am we’ve arrived at Crystal Palace Ballrooms. We were greeted by the “crew” in green t-shits, who have guided us to the registration offices.
Once registered we started looking for a table in the room where all 6 of us can sit. In the room there were about 350 people who came for both hacking and tech talks.
In the middle of the room there was a table reserved for experts and Yahoo! staff. At some point a colleague tells me: “isn’t that Crockford?”. Indeed he was at the reserved table Douglas Crockford, along with many other important Yahoo! figures. I’ve rushed to get my book (JavaScript: The Good Parts) which I’ve brought specially for this event hoping to get an autograph.
Nervous, I approached his table: “Mr. Crockford?”, he saw the book and smiling he answered “Hey, my book!”. Nervously I gave him a pen and asked him to give me an autograph. I know it sounds ridiculous, but for me to meet someone of DC stature, about who I’ve only saw presentations at Google and Yahoo! and read his book, to meet face to face, to have the opportunity to ask for an autograph and shake his hand was like meeting a famous actor.
I’ve returned to our table and I’ve bragged to everyone with my autograph, I thought that the first item on my agenda was achieved.
The tech talks began:
- “Hacking 101” by Murray Rowan
- “YQL and other Y! APIs” by Jon Leblanc
- “YUI” by Luke Smith
- “node.js” by Reid Burke
- “Introduction to Yahoo Messenger API” by Vivek V Aggarwal
- “Server Sidedness” by Doug Crockford
Node.js and YQL were the most fascinating talks for me, because I haven’t used neither of the technologies. I find node.js very interesting for JavaScript games, where communication is very dynamic and PHP is not very suitable. On the other hand, if I knew of YQL’s existence it would have helped me get rid of a lot of work so far.
After the tech talks the hacking started. Two of my colleagues were going to make an app to clean the page of anything but relevant content. The remaining four of us were a little puzzled because we had no ideas. What was certain is that we wanted to use node.js or YQL. We started installing node.js on our laptops and see what it can do. Somewhere along the way the idea came, a multi-player snake game which we called “Tequila Worms“. I had to make the UI because I had more expericence with JavaScript games. Initially I wanted to reuse the code base from my snake game. But there was a small problem, I didn’t have the original source code with me. On the other hand it was my first JavaScript game, so it wasn’t exactly “beautiful” written. At that point I decided to start from scratch using canvas.
I was very happy to work on an app without thinking at backwards compatibility.
At about 18:30 there was another talk by Douglas Crockford “The JSON Saga”. I saw this talk before on developer.yahoo.com so I thought is not going to be very exciting for me. But it turns out it was quite different. An interesting part was when one of the slides said “IE6 MUST DIE!”, a very good point, but then… “IE7 MUST DIE!”, then 8 and 9. At some point I was wondering why didn’t he simply write “IE MUST DIE!”. The answer came on the next slide “IE10 MAY LIVE!”. IE10 is the only Microsoft browser that implements “ECMAScript 5: Strict Mode”. The recorded talk can be found at: http://www.youtube.com/watch?v=NXiAKPTDXk.
After the talk I’ve asked Douglas Crockford to take a photo with me, one more reason for me to brag that I was to this event!
This talk was the last one until the end of the hackathon.
At about 19:30 it was the entertainment part, sorting algorithms on traditional romanian music:
After that was dinner and a very long night.
After several hours of intensive coding we made a visit to the games room, where waiting for us were: a XBOX, a WII, a Ping-Pong table, Fuzzball table and a pool table. During the night we made serveral visits to the game room to relax and stretch after sitting too long on the purple bean bags.
Sometime after midnight the other team dropped the project because they got stuck in YUI, so only our team remained active.
After 3 am few colleagues began to fall asleep on the bean bags, but in my team sleep was not an option. To prevent me from sleeping I drank 2 or 3 RedBulls. The project was starting to take shape and I said to my self that I will not sleep before we have the first version running.
At about 5:30 am I blinked from a moment and felled asleep with my hands still on the keyboard, for about an hour. One of the most relaxing nap I ever took in my life.
In the morning a new espresso machine appeared to keep us alive for the remaining time, so we continued with new strength.
After getting to a working version it was more of a continuous playing with small brakes to fix the bugs that we found along the way. I think that it seemed fun enough that even Ted Drake came and had a game with us.
After 24h of hacking the end was announced and we had to go and register. I was going to present, I was overwhelmed by the moment. I took a number, set up my monitor and went to eat.
We has a little issue, the game was working fine using websockets over local network and we didn’t know how we were going to do the presentation. After some running around we managed to figure out the details but not the presentation. I realized I was in front of 300 people with no speech and with a game made literally over night. I finished very quickly and I can’t really remember what I said, the only things I could see was the spotlights in my eyes and I was so nervous that I thought I was going to faint. But I think everything turned out ok.
1.5h of presentations by 50 teams followed.
While the jury deliberated we went outside and had a brief conversation with Luke Smith, and a not so brief conversation with Reid Burke which during the night helped us with our project. We’ve started our conversation with Reid on node.js and ended with YUI and why is not very popular. I found out that Reid is only 22 years old and it’s been with Yahoo! for 3 years already. At some point we told Reid that we didn’t like YUI because it has such a different approach then jQuery, but he openly answered all of our questions explaining why they approach things this way. Maby if YUI would better highlight why there doing some things so different it would become a much popular framework.
During the awards Anil Patel (the event host) insisted that presenters should stay on the bean bags in front. And because the jury was getting late Anil told us some funny stories about what happend at other Yahoo! Open Hack events. And because the jury still wasn’t coming back from deliberation he sang us some Abba.
Winners were announced:
- Best Messenger Hack: Yahoo! Social Programming – Corabia Nebunilor
- Best Yahoo! product enhancement: TheBatMail – The BatMen
- Best Hack for Social Good: Map of Deforested Areas of Romania – We plant good deeds in Romania!
- Best Mashup: Ymotion – The Guys
- Best Local Hack – Tourist Guide – Javascript Team
- Best BOSS Hack – Take a Hike – Plan 9
- Hacker’s Choice – The Yahoo! Farm – “Cloud Data in Your BedRoom” – The RoboFun Team
- Best in Show – Pentru 3 mashup-uri: Take a Hike, Quick info, Playlist-O-Matic – Plan 9 – Alexandru Badiu
After the awards we found out why it was so important to sit on the bean bags, presenters would take the bean bags home!
The after-party followed, but we were to tired, so after smoking a cigarette and drinking a cup of wine we ended our trip at Yahoo Open Hack Day Europe 2011!
As a conclusion, the accommodations were almost perfect, no detail was left to chance. I overheard a discussions that they even prepared umbrellas in case the weather would turn bad.
__