-
If your like me you prefer manuals in CHM format.
Unfortunately Zend Framework manual is only in .pdf and a little less obvious in HTML format.
Fortunately generating a format CHM manual is easy(really, it is).
The steps are:
-
Download and install HTML Help Workshop.
-
Download the Zend Framework manual in HTML format, the link is in bottom right, not very obvious I believe.
-
Open HTML Help Workshop.
-
File->Open and from the folder where the manual files are open htmlhelp.hhp
-
File->Complile
Done!
The compiled CHM manual is just few steps away!
-
-
Observer pattern refers to a class called “subject” that has a list of dependents, called observers, and notifies them automatically each time an action is taking place.
A small example of why is used:
– let’s say we have a class with does someting:
1class Actiune { 2 private $val; 3 function __construrct() { 4 // someting in the constructor 5 } 6 7 function change($val) { 8 $this->val = $val; 9 } 10}Each time $val changes we want to call a method of an “observer” object:
1class Actiune { 2 private $val; 3 function __construrct() { 4 // someting in the constructor 5 } 6 7 function change($val, $observator) { 8 $this->val = $val; 9 $observator->update($this); 10 } 11}Theoretically is not bad, but the more methods there are so does the dependence grows bigger and each time we add a new observer object we must modify the class, with will probably result in chaos, which will be almost impossible to port.
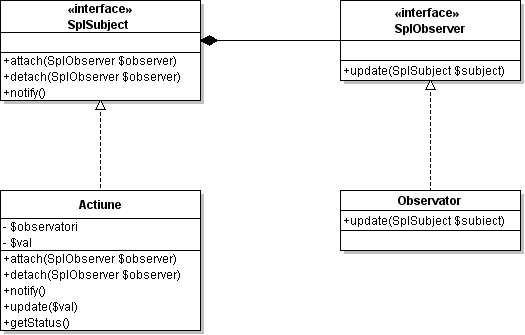
Now, the observator pattern looks something like this:

SPL (Standard PHP Library), which is well known for it’s defined iterators, comes with the interfaces SplSubject and SplObserver, for the subject and respectively the observer.
An implementation looks someting like this:
1/** 2 * the class which must be monitored 3 */ 4class Actiune implements SplSubject { 5 private $observatori = array(); 6 private $val; 7 8 /** 9 * method to attach an observer 10 * 11 * @param SplObserver $observator 12 */ 13 function attach(SplObserver $observator) { 14 $this->observatori[] = $observator; 15 } 16 17 /** 18 * method to detach an observer 19 * 20 * @param SplObserver $observator 21 */ 22 function detach(SplObserver $observator) { 23 $observatori = array(); 24 foreach($this->observatori as $observatorul) { 25 if($observatorul != $observator) $observatori[] = $observatorul; 26 } 27 $this->observatori = $observatori; 28 } 29 30 /** 31 * method that notifies the observer objects 32 */ 33 function notify() { 34 foreach($this->observatori as $observator) { 35 $observator->update($this); 36 } 37 } 38 39 /** 40 * method for makeing changes in the class 41 * 42 * @param int $val 43 */ 44 function update($val) { 45 echo 'updateing...'; 46 $this->val = $val; 47 $this->notify(); 48 } 49 50 /** 51 * public method with the subject's status 52 * 53 * @return int 54 */ 55 function getStatus() { 56 return $this->val; 57 } 58} 59 60/** 61 * and observer class 62 */ 63class Observator implements SplObserver { 64 function update(SplSubject $subiect) { 65 echo $subiect->getStatus(); 66 } 67} 68 69// an observer instance 70$observator = new Observator(); 71 72// an subject instance 73$subiect = new Actiune(); 74 75// attaching an observer to the subject 76$subiect->attach($observator); 77 78// update subject 79$subiect->update(5);What seems strange is that there isn’t any documentation on this SPL interfaces. Even on the Zend website there is an article PHP Patterns: The Observer Pattern which does not use SPL, but for something like namespaces there was documentation even before PHP 5.3 was out.
-
Because I needed a Romanian stemmer at a point in time for Zend Search Lucene, and it seems that there aren’t any in PHP, I’ve made one.
The page is here, and comparing the resulting PHP class with a dictionary of the algorithm developed in snowball, after which this class was made, because I tried to make class work with or without diacritics, general error has increased by about 3%, but remaining below 5% for the whole dictionary of 22,570 words.
As a note, the class file should be opened with an UTF-8 editor, otherwise diacritics will disappear from the file.
Enjoy it!
-
How does the rate of adoption of new software products and/or version influences the software development for Web and client-server type products?
From the perspective of a web developer, we are restricted by the servers for which we develop and our client’s browsers. Compromise often go very far for the sake of meeting a more broader market.PHP
Currently stable version of PHP is 5.3.0, but using this version in production would be a childish decision. The version has been out for a little while and the probability to find this version on the hosting servers is very slim.
Of course, a more appropriate version is 5.2.10. And yet, if version 5 was released almost 5 years now, why a popular framework like CakePHP yet uses the advantages brought by this version? Because until recently an important part of shared hosting servers that have support for PHP, still had version 4.
How is this translated in production? If you don’t develop internal products, or on your own servers, or servers which you can control, you should be aware that your product should be compatible with older PHP versions, and the new features of the language should not be used in production.
Ridiculous and sad but true.
PHP 5.3 brings quite a lot of new features, but until these features can be used in production few years will have to pass. And until they get in frameworks probably even more (ie namespaces are useful in frameworks).MySQL
Current stable version is 5.1.36. 5.x version, released in2005 brought many new features, some of them are: stored routines (functions and procedures), triggers, views, cursors, information schema, etc.
Stored routines is probably one of the biggest changes. They are probably most known from Oracle PL/SQL, although MySQL has implemented from the ANSI SQL 2003standard.
Because MySQL 5.0 was in beta for a long time, the rate of adoption is very low. Again, after almost 4 years since the version was released, and it is not yet sufficiently widespred.
Conclusion, simply put it is not recommended the use of the new features if you can not control the version on the server.
Browsers and JavaScrip
The browser problem affects both developers and designers.
Probably the oldest browser still used on a large enough scale is Internet Explorer 6. It was launched in 2001 and after 8 years it is still used by ~ 30% of users.
JavaScript in 2001 was still considered a scripting language infant, which was mostly used for visual effects.
After the “discovery” of AJAX in 2005 , JavaScript was reborn. JavaScript was not just a scripting language used for reduced visual effects, but was regarded as a technology of the future.
Browsers such as FireFox, Opera, Google Chrome or Safari have made progress to improve the speed of JavaScript execution. Even Internet Explorer 8 works better with JavaScript, but it is far from being as popular as version 6. And for the problem to be complete, Microsoft has a big issue with keeping the compatibility between their products.
The reason for this problem in adoption of new versions of Internet Explorer is the operating system. The most popular operating system is Microsoft Windows XP and it has pre-installed Internet Explorer 6. Given that Windows Vista had a fairly low adoption rate because of the initial bugs, drivers issues, resource consumption, and other problems, meant that Windows XP was still very popular. Of course not everyone using Windows XP use IE 6, many have updated or simply use another browser. But still many of them are using the browser that is default.
Speaking of this, Windows 7 will be distributed in Europe without IE installed. I’m very curious how will this influence the browsers market.
Lately “smart phones” and PDA devices have become increasingly popular. A lot of people use them to navigate on the Internet. So after the issues related to browsers on PCs, now there is a hole new set of issues on mobile device browsers.
For instance, my phone came with two browsers: Internet Explorer and Opera. Internet Explorer Mobile is terrible, so I’m using Opera which does a good job.
The problem is that many PDA / smart phone devices with Windows Mobile OS only have Internet Explorer in standard, and the previous problem returns.
When it comes to the famous Apple iPhone, Safari browser is used (and I believe that you can’t install another browser, but I’m not sure if that is true any longer).
So when you create an interface or a JavaScript application, you must take into account several aspects such as:- device(eg PC, PDA, smart phone etc.)
- operating system (eg Windows, Linux, Mac, Symbian etc.)
- browsers and there versions (eg Internet Explorer 6,7,8; FireFox, Safari, Opera etc.) HTML 5 is almost here, but when it comes to browsers, I wonder when will we be able to use it on a large scale, given that the market is currently dominated by IE 6 and 7.
I give it about 5 years…